

Assemble early concepts
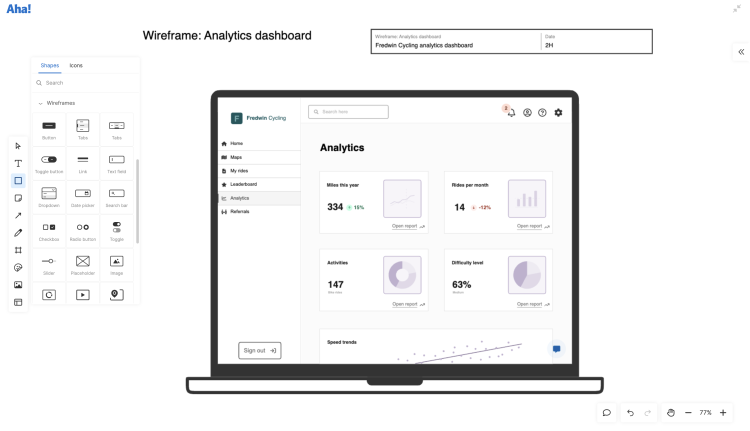
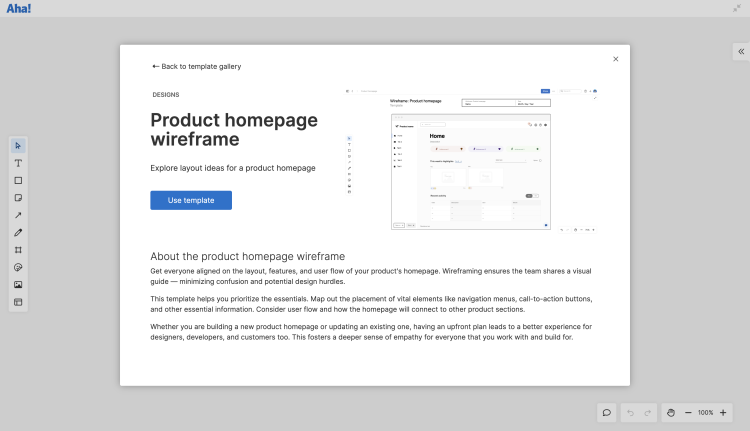
Explore the possibilities for new customer experiences. Quickly craft wireframes on a whiteboard — choosing from a library of components to show how new functionality should work. Spark your creativity, for example, with customizable templates for a product homepage, user signup flow, or analytics dashboard.

Generate wireframes with AI
Accelerate the creative process. Use the AI assistant to quickly mock up new customer experiences. Enter a text prompt or upload an image or screenshot — and watch as AI gets to work. Provide follow-up instructions to refine your wireframe as you collaborate with the team on the best approach.

Define user flows
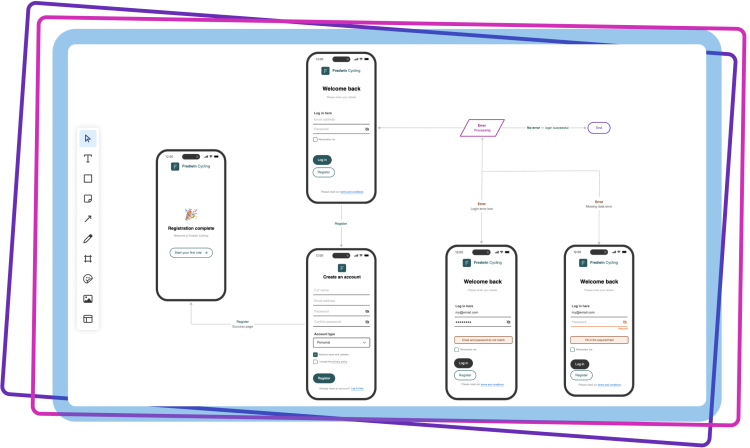
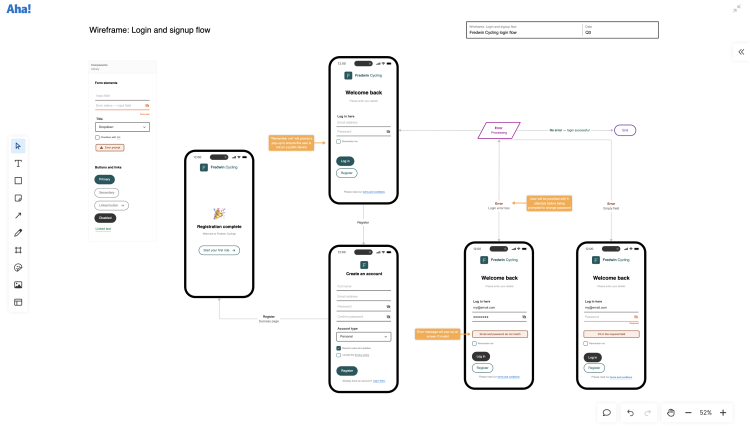
Map out the sequence of steps when a user signs up or logs in to your application. Use shapes to represent different decision points in the journey and add connectors with labels to clearly communicate the flow. Annotation shapes help you explain the thinking behind your recommendations.
Create realistic designs
Choose the device you are designing for — mobile, tablet, or desktop. Then, insert buttons, navigation menus, checkboxes, input fields, and more to highlight key user interactions. Add placeholders for elements such as images and charts to show what will go where on the screen. Use the styling menu for each component to refine the look.

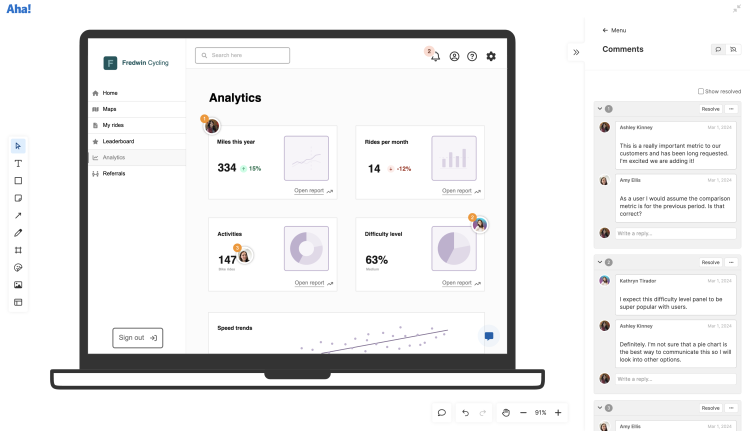
Engage key colleagues
Expedite design and development cycles. Share your wireframe with UX, engineering, and business stakeholders to get early feedback before high-fidelity design and implementation get underway. Reviewers can add comments to specific parts of the design — making it easy to give precise feedback and respond in one place.