

Explore early plans
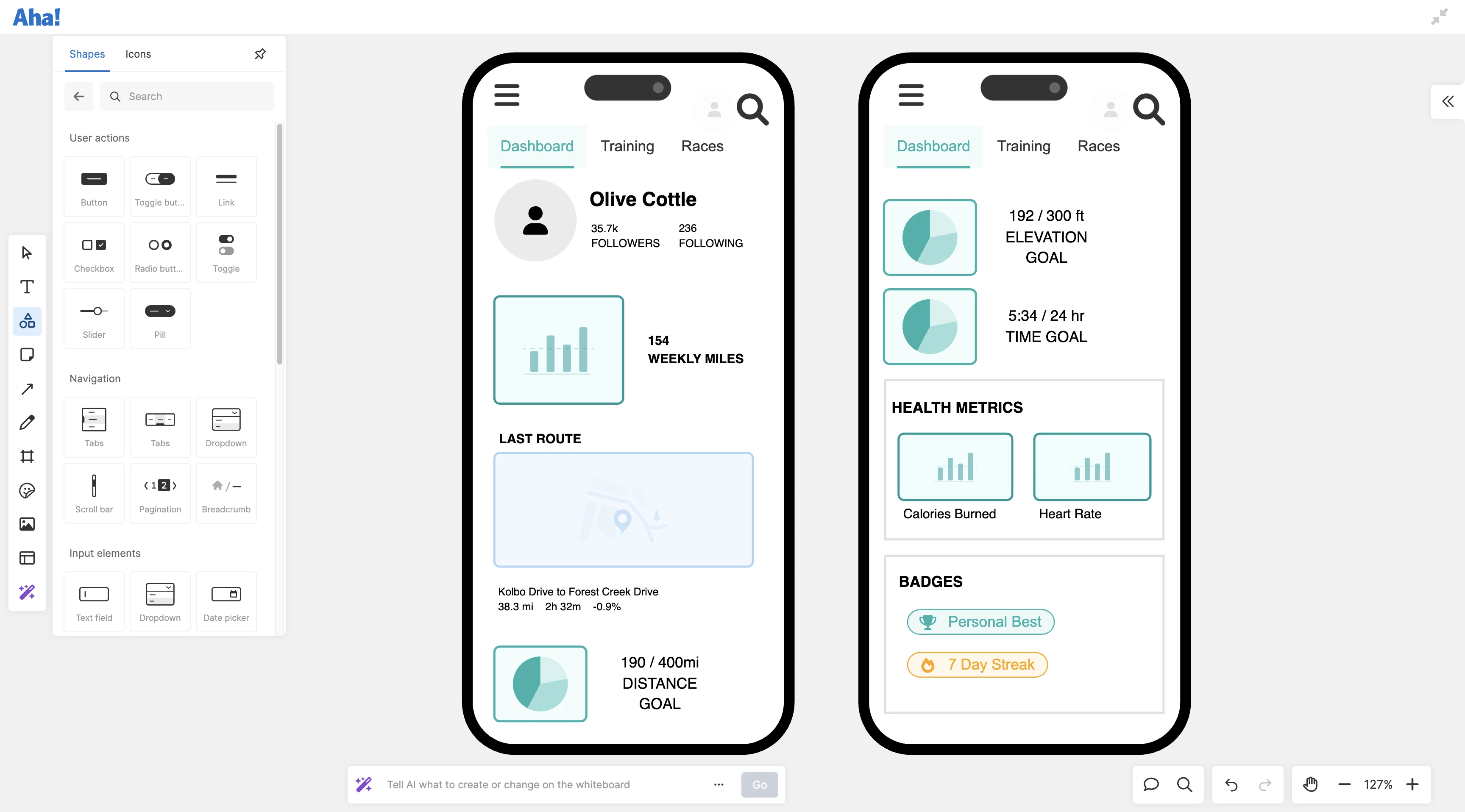
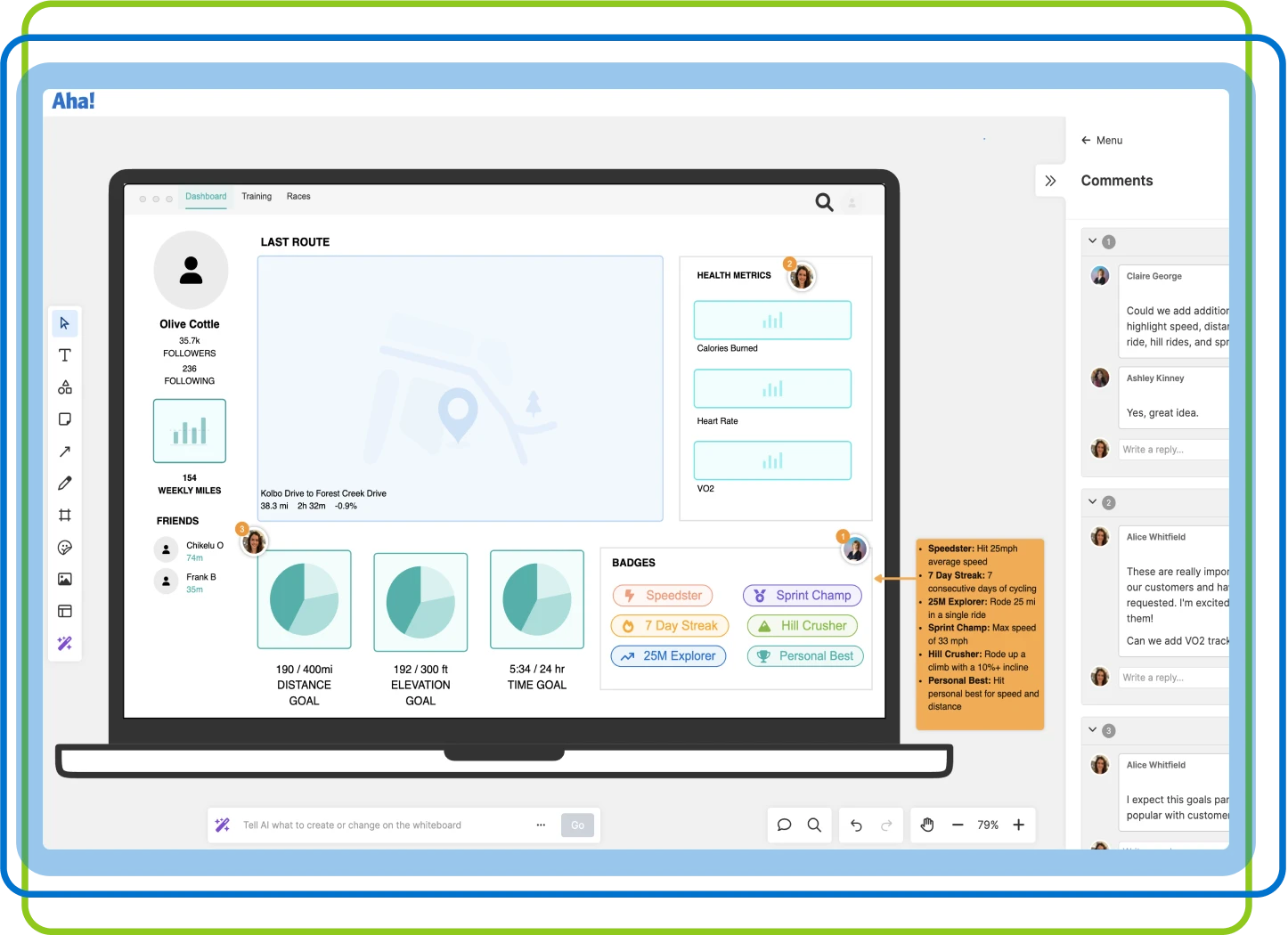
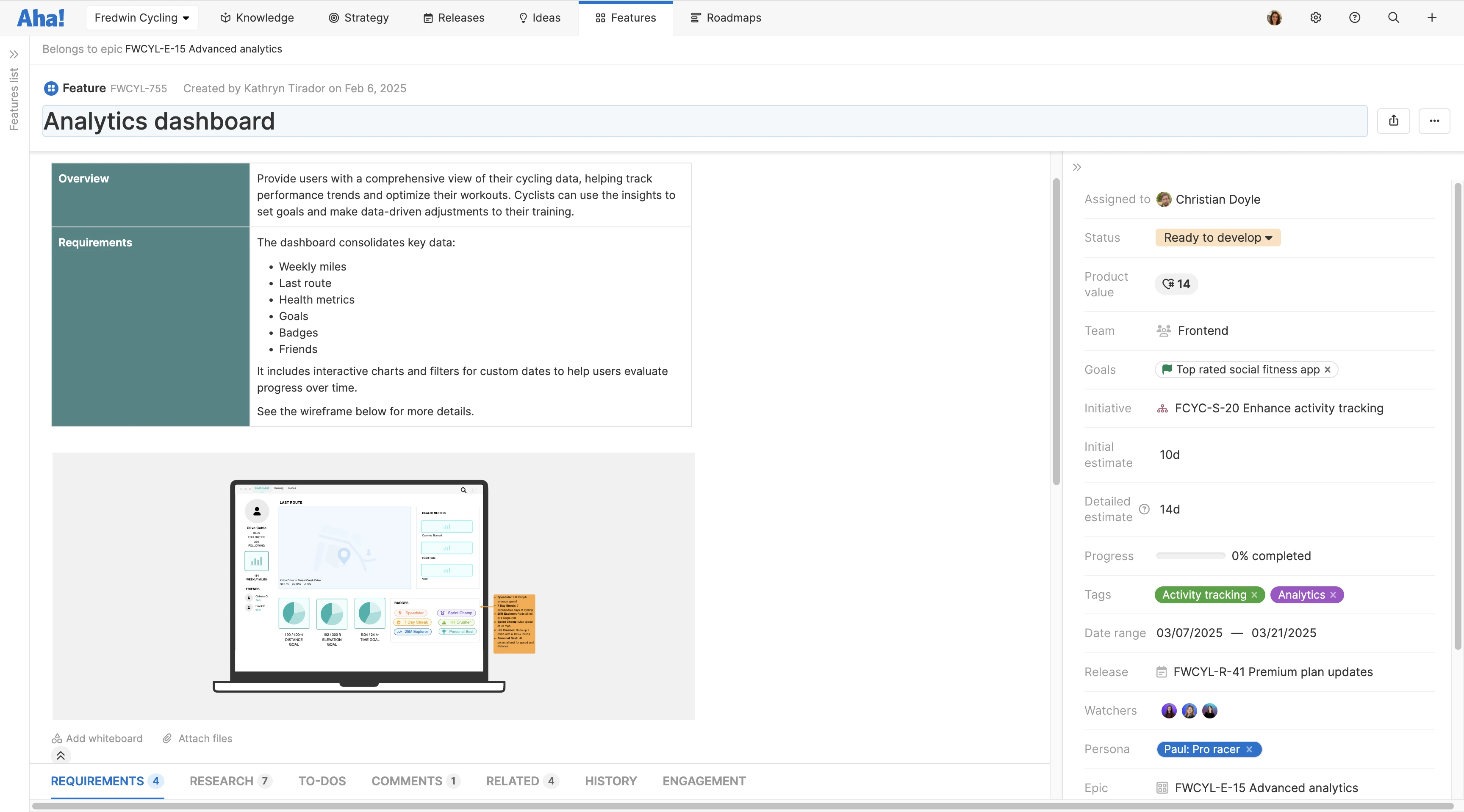
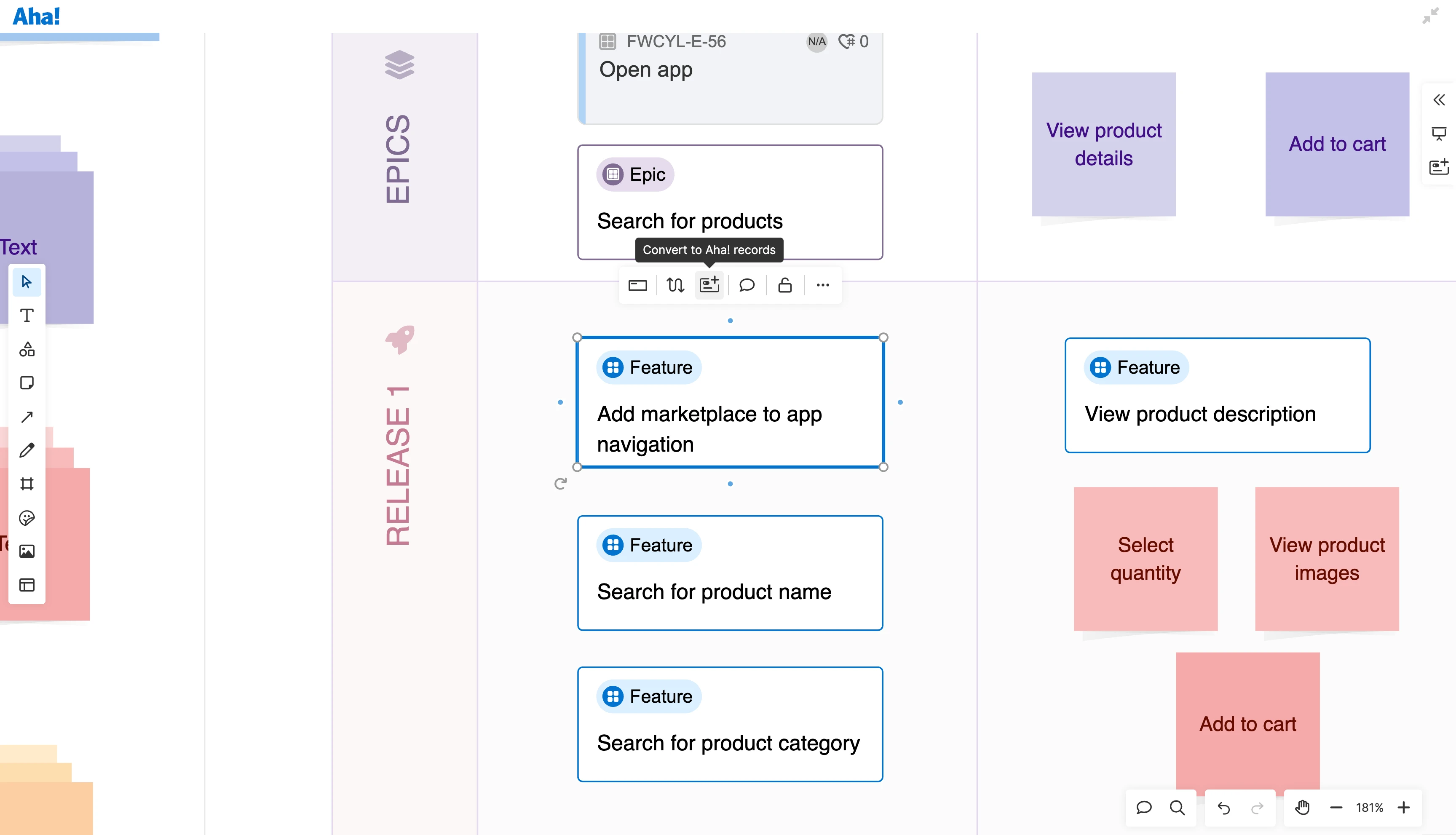
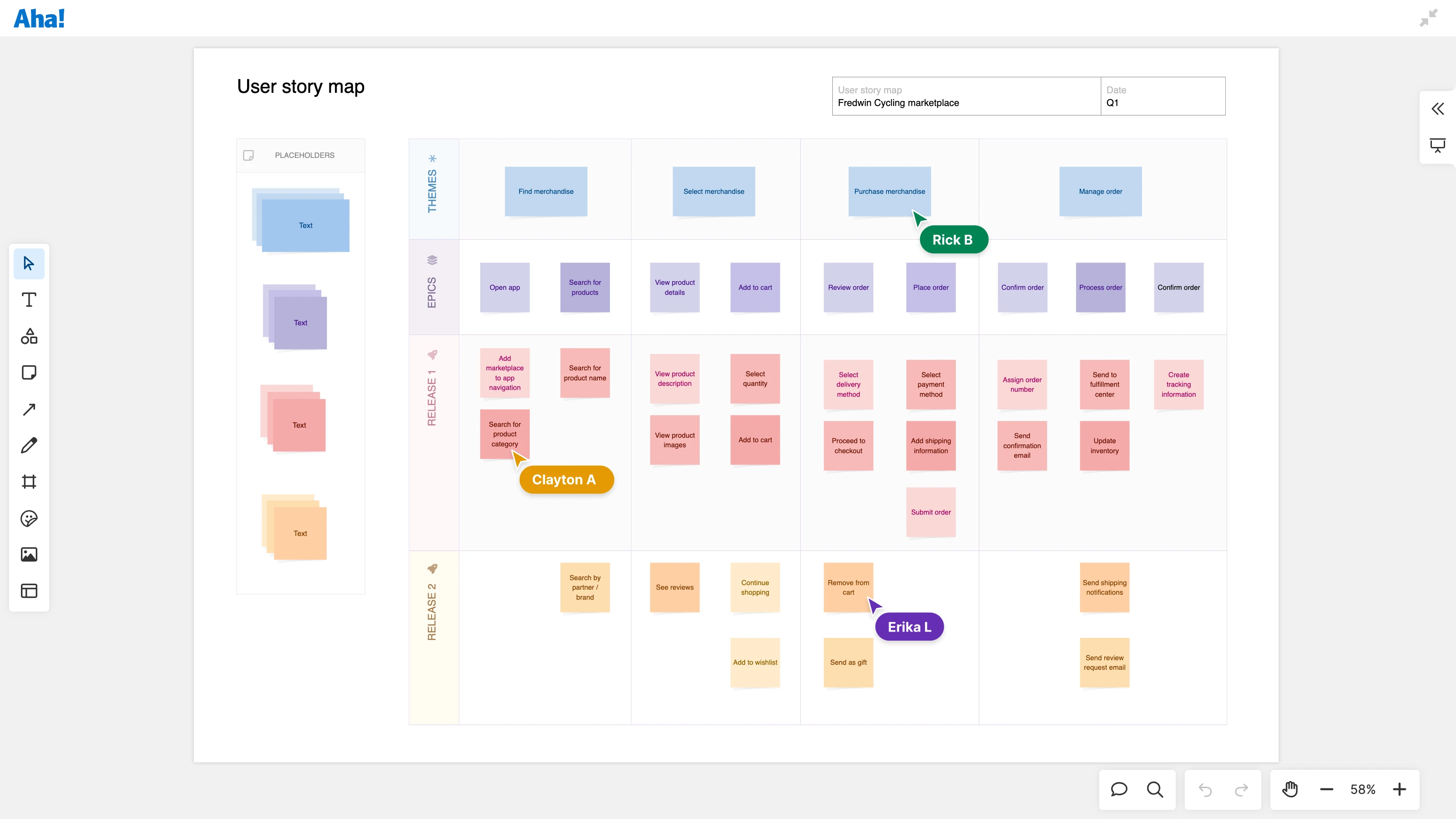
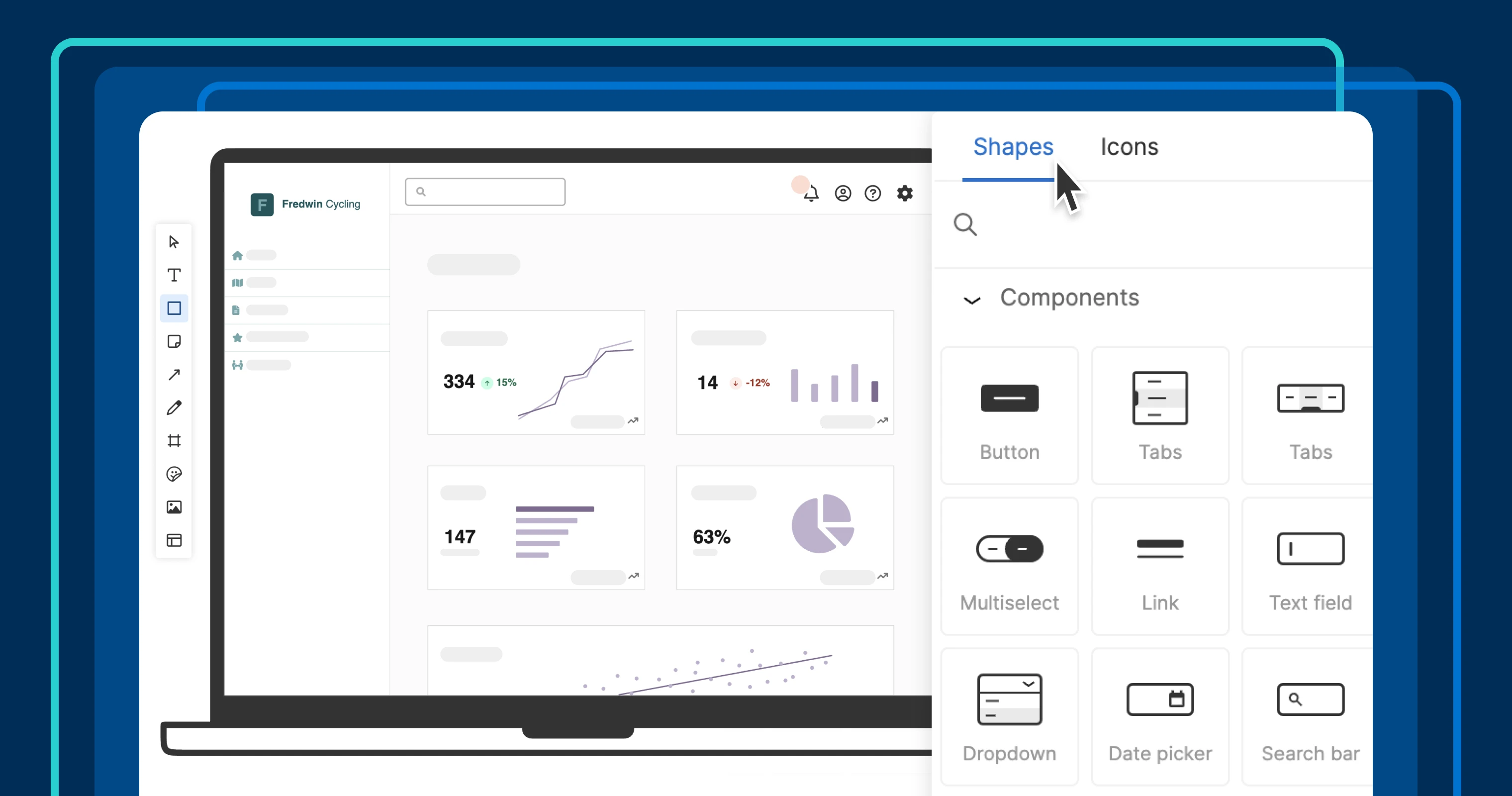
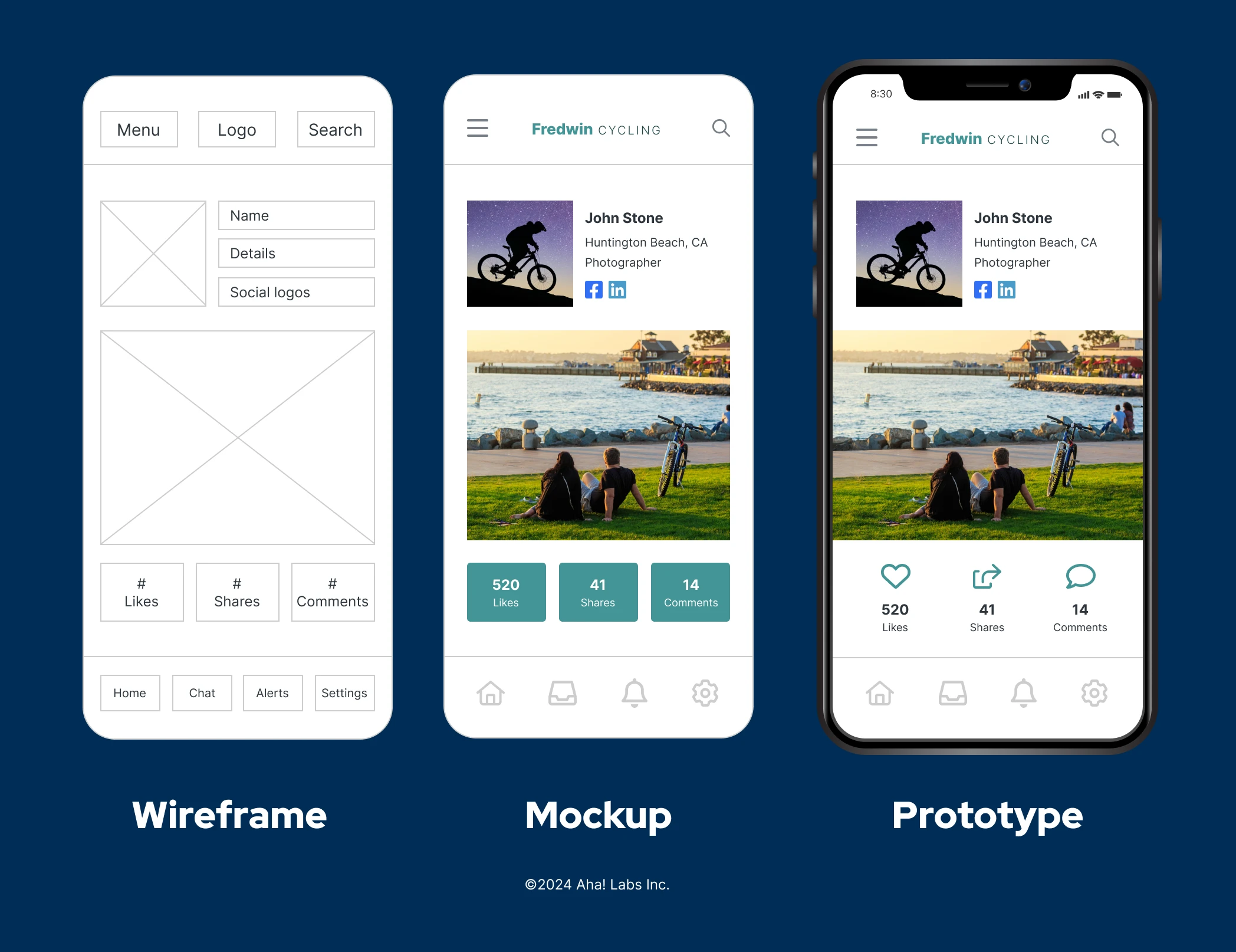
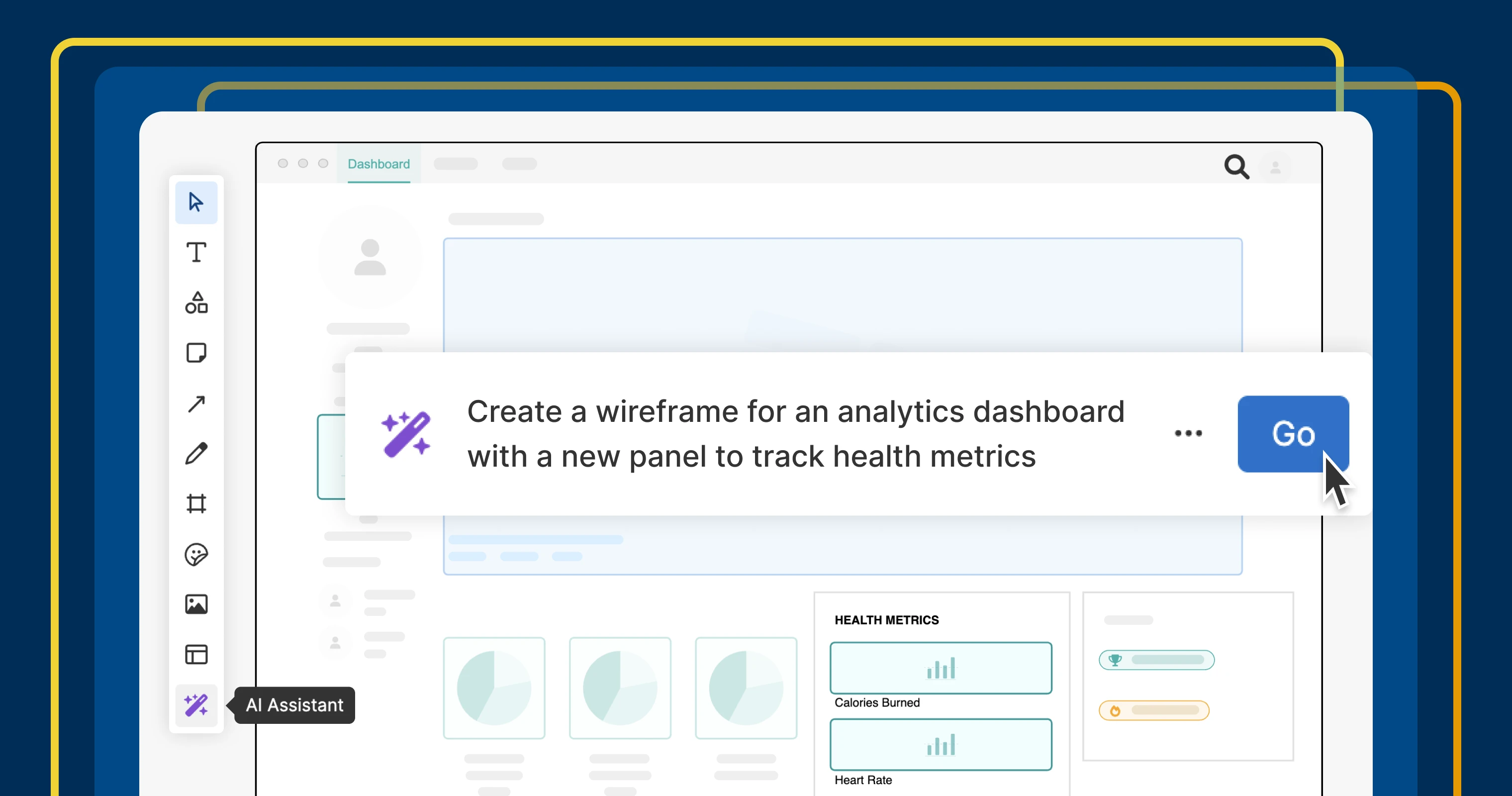
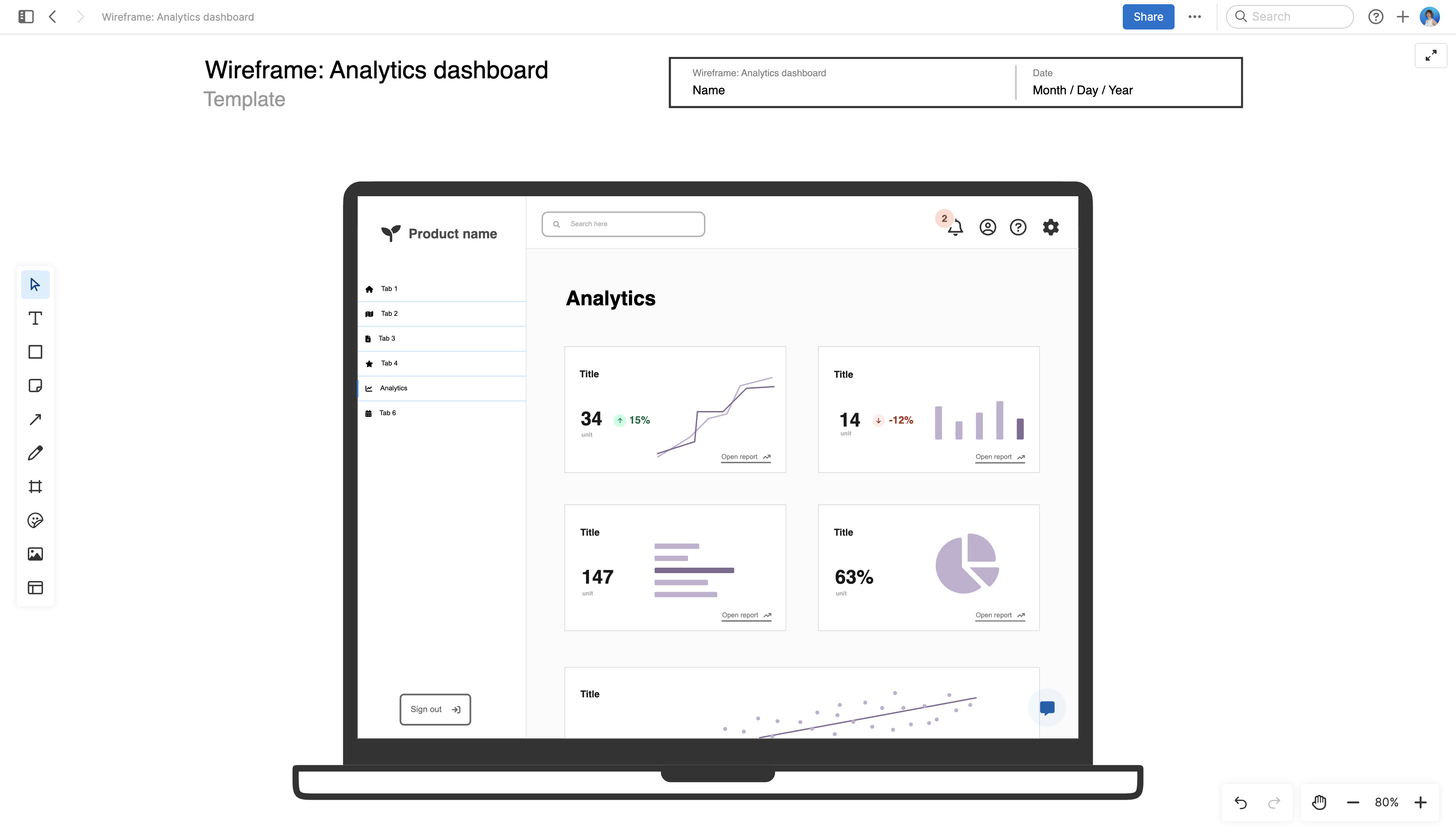
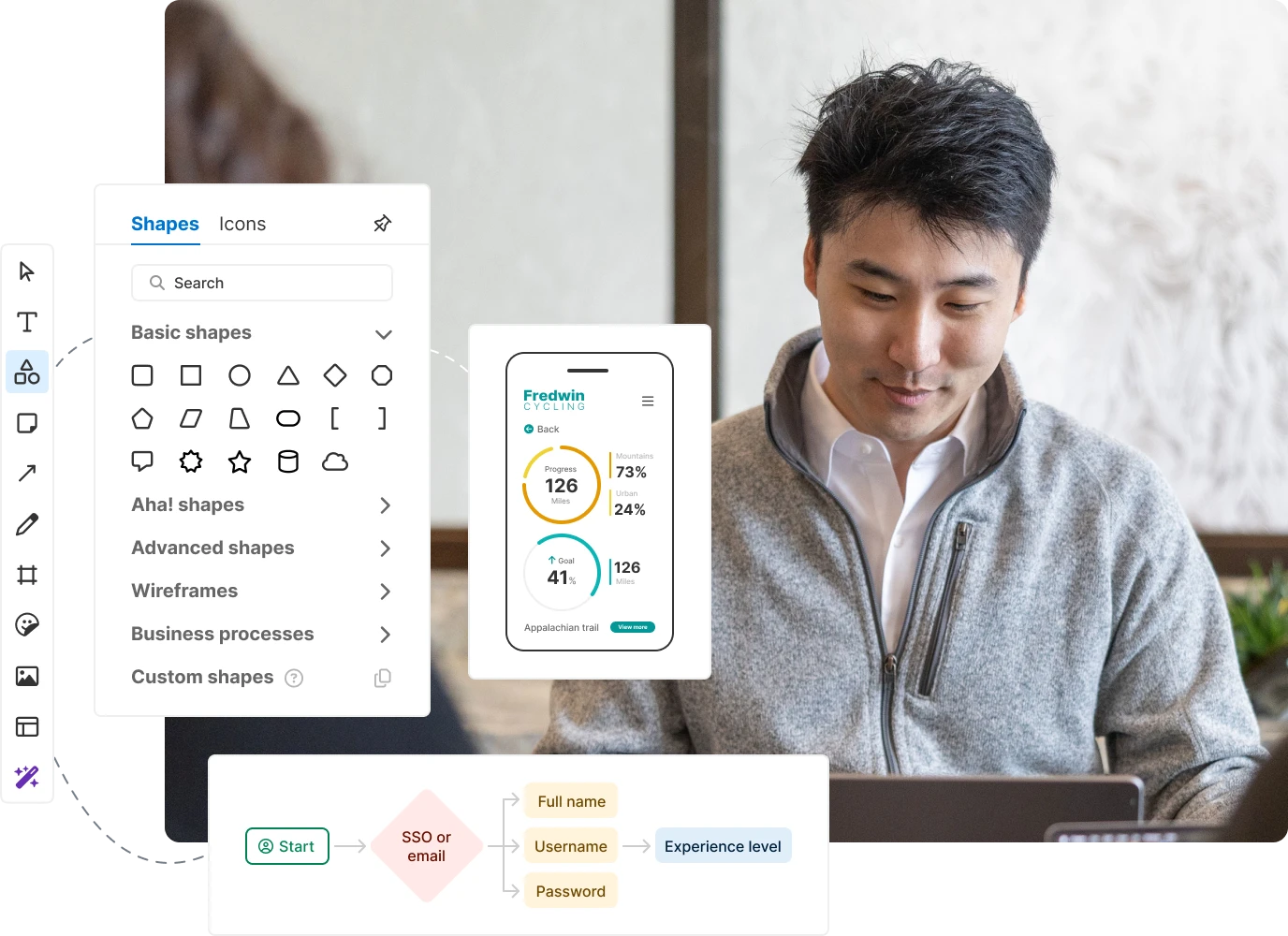
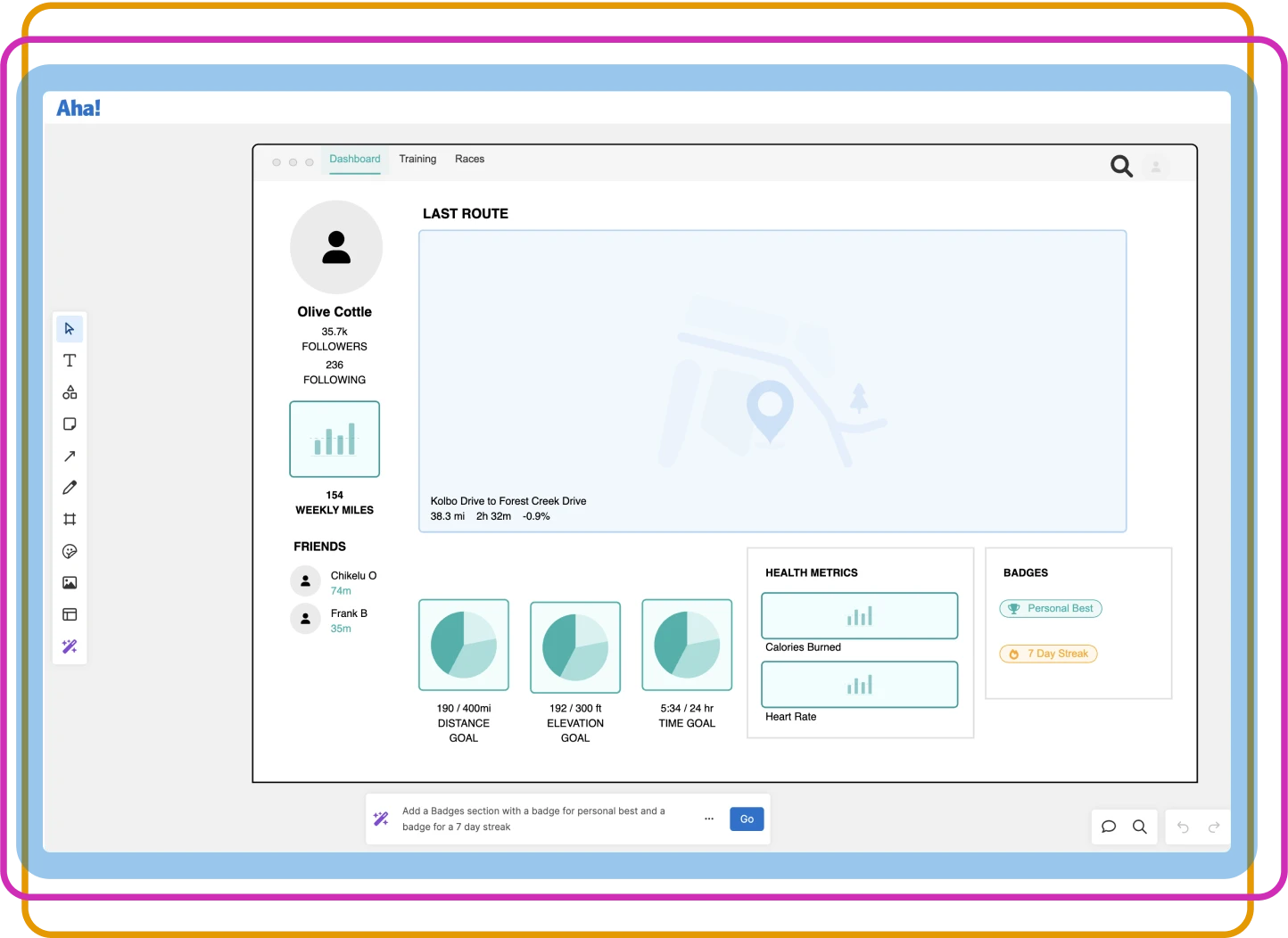
Define lovable new product experiences. Think through the desired user flow for new features or enhancements to existing ones. Then, create a wireframe on a whiteboard to sketch out how the functionality could work. Use our AI assistant to jump-start the creative process, choose a template, or build your own plan from scratch.