
New wireframe components on a whiteboard in Aha! Notebooks
Introducing wireframes in whiteboards
Editor's note: Aha! Notebooks has been split into Aha! Knowledge and Aha! Whiteboards.
Whiteboards help you think through ideas, visualize big concepts, and explore user journeys with the team. With today's update, we are thrilled to introduce that you can create wireframes in whiteboards. Now, you can quickly explore product ideas or new user experiences — all while helping teammates and stakeholders better understand your vision.
Craft beautiful wireframes on whiteboards in Aha! software — so you can quickly mock up early concepts, gather feedback, and gain alignment on the best approach.
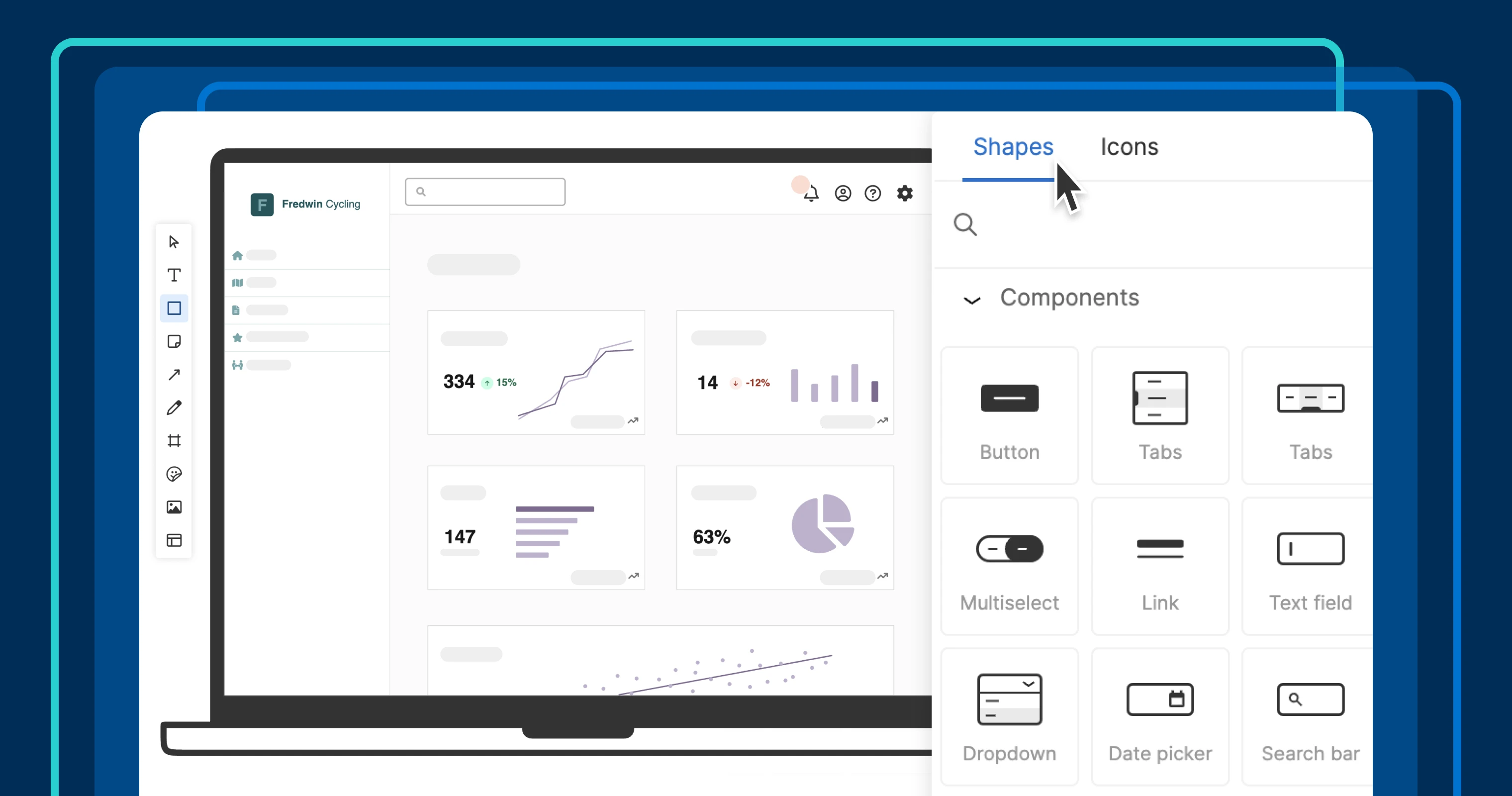
Today's update expands what you can do with whiteboards in Aha! Notebooks. Open up the Shapes menu to choose from more than 15 commonly used wireframe components (with many more coming soon). Select the screen you are designing for — desktop, mobile, tablet, or browser — and then insert buttons, navigation menus, checkboxes, links, and input fields as you think through new user experiences. Each component has its own styling menu so you can customize its style, color, and font size.
You can also add icons (this is now housed in a tab within the Shapes menu) and configure items such as dropdown menus and radio buttons to show your desired state. Components are sized to be in perfect proportion with one another by default, making everything look cohesive and saving you time.
Having wireframe functionality included in whiteboards streamlines early-stage planning. Teammates can jump in anytime to share ideas and leave feedback — driving consensus before you start building. For inspiration, check out the pre-built examples for an analytics dashboard, product homepage, and signup flow in the template library.
Remember that if you use Aha! Roadmaps, Aha! Ideas, or Aha! Develop, you can embed whiteboards directly into work items. This makes it easy to convey how new functionality should work as features move through your product development process.
Let's take a look at three ways you can use wireframes in whiteboards:
Mock up concepts
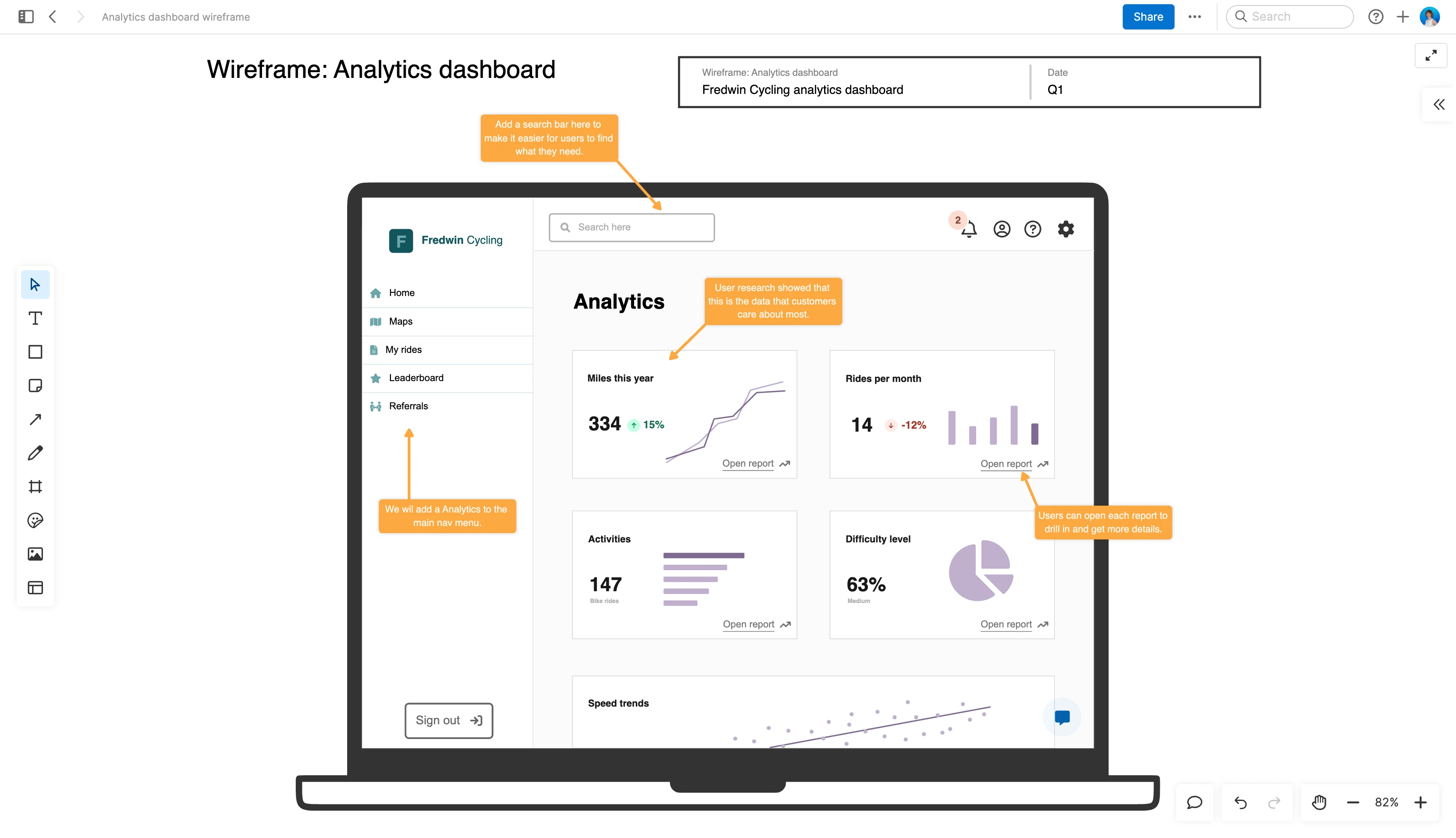
Imagine you are planning to add an analytics dashboard to your application. In this example, we created a wireframe to highlight the information we want to show. Configurable components help us quickly think through the desired user experience. We can share the whiteboard with relevant stakeholders to gather feedback before UX starts working on the actual designs.
Align on usability updates
We now want to add the analytics dashboard to the main product navigation. We used the product homepage template as a starting point — customizing the layout to suit our needs. Notice how easy it is to add the new menu item, insert an icon, and adjust color. This helps us clearly explain the recommended changes and streamline review cycles.
Think through user flows
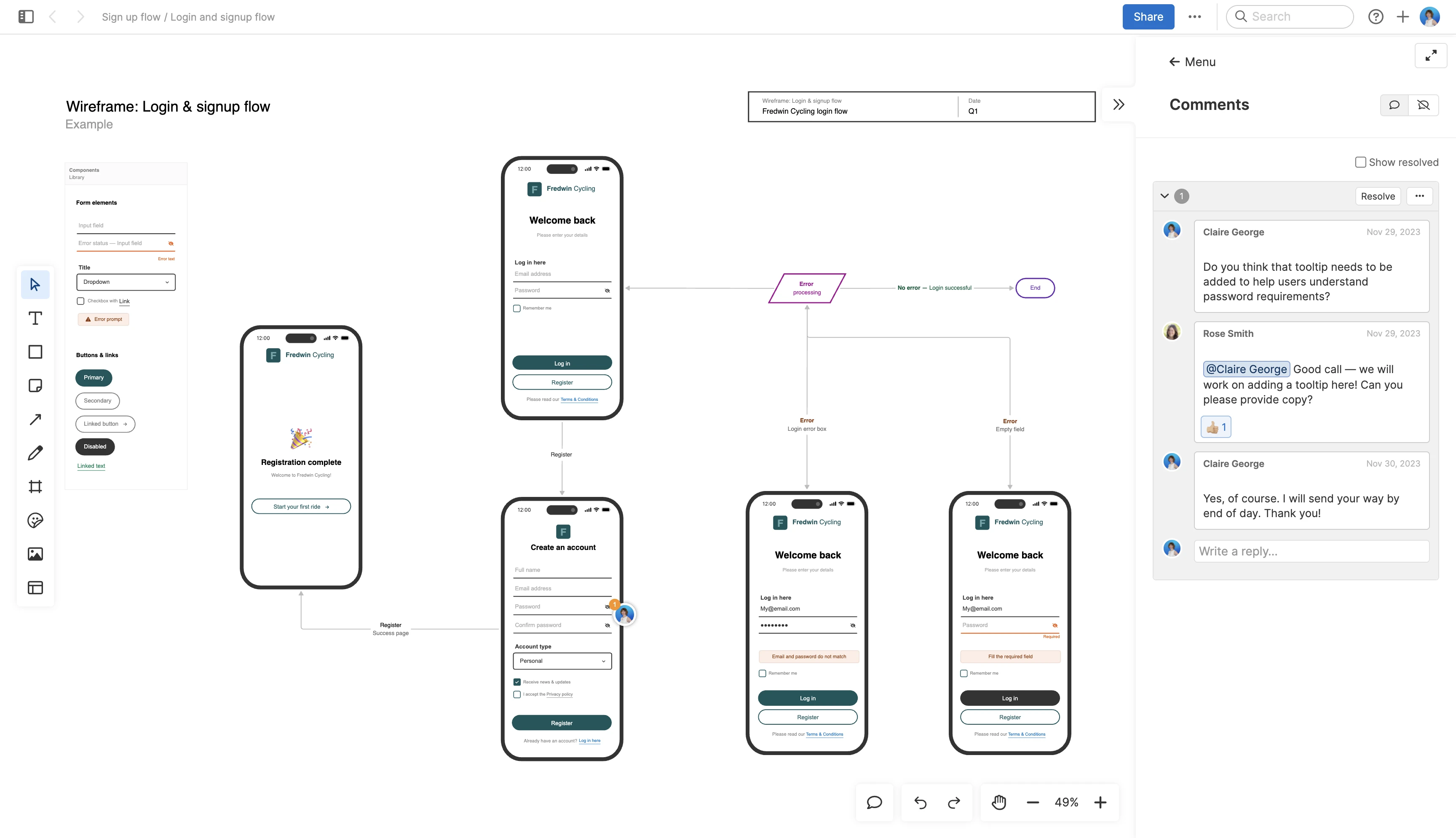
In this example, we wireframe the steps a user would take to create a new account or log in to an existing one. The signup template gave us a jumpstart for mapping out the user's sequence of actions on a mobile device. We also use inline comments to collaborate with engineering on the technical requirements needed to create an intuitive customer experience.
Wireframes in whiteboards are essential for exploring early concepts, providing a blueprint for product ideas, and driving team alignment.
We hope the new wireframe components spark creativity and save your team valuable time as you build lovable new experiences for your customers. We will keep adding more wireframe components over the coming months — so let us know what you would find most useful.
Start a free trial today
Our suite of product development tools works seamlessly together to help teams turn raw concepts into valuable new capabilities — for customers and the business. Set strategy, crowdsource ideas, spark creativity, prioritize features, share roadmaps, manage releases, and plan development. Sign up for a free 30-day trial or join a live demo to see why more than 700,000 product builders trust our software to build lovable products and be happy doing it.