
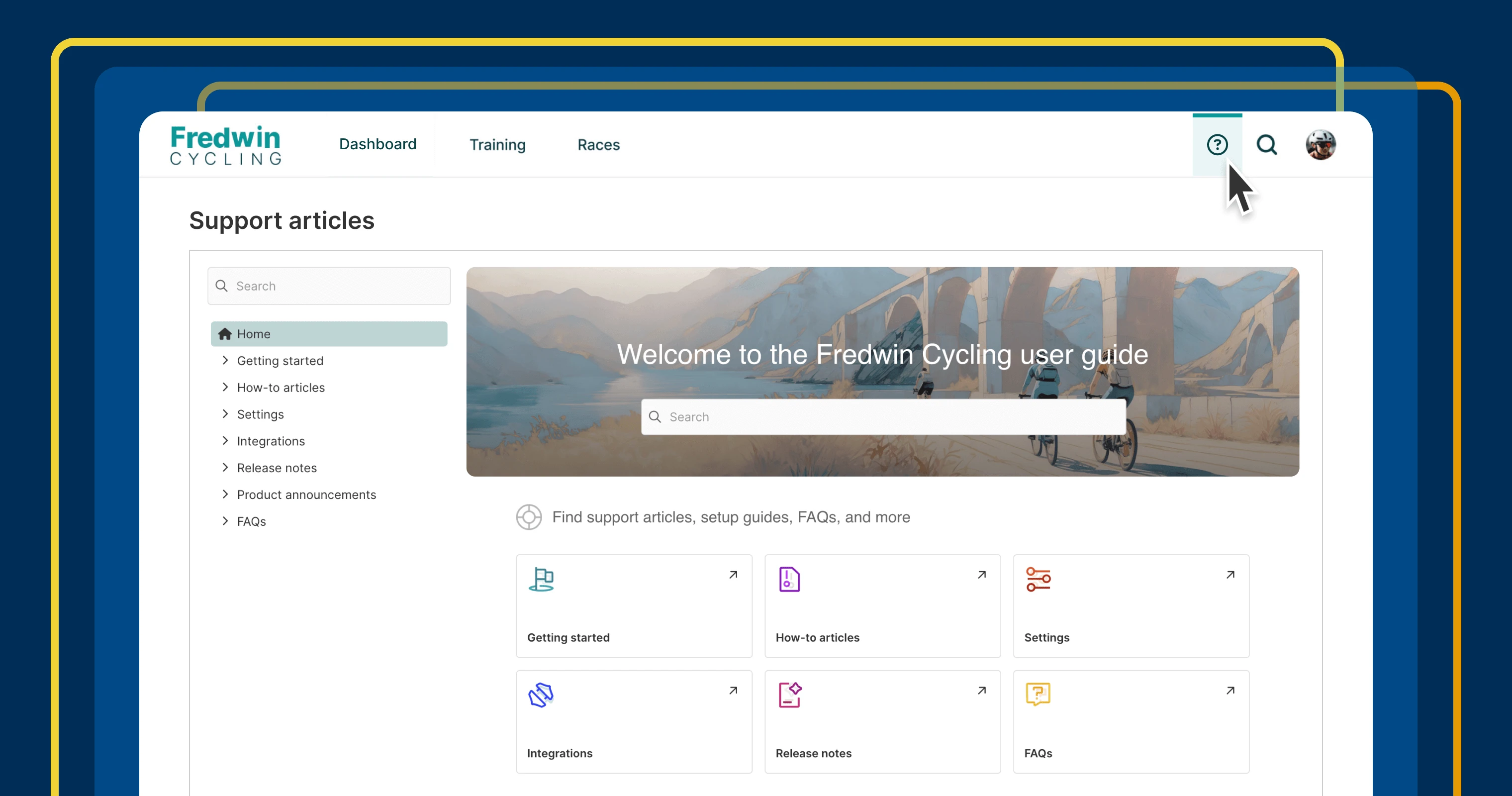
A product knowledge base embedded into a software application
Embed product documentation in your application
The best time to help customers is when their needs are fresh. But even the best product success teams can take a couple of hours to respond. This is where excellent product documentation comes in. Empowering your customers to quickly self-serve the answers they need keeps them moving forward. So it makes sense to make that documentation accessible right within your product.
Embed your product knowledge base in your application so users can easily access valuable product information — without needing to navigate away.
Today's update gives you even more control over the way you share product information. You can already use Aha! Knowledge Advanced to create unlimited knowledge bases for different audiences. Choose the right level of access — public, password-protected, or single sign-on (SSO) — and then share a link to the site. Now, you can also embed your knowledge base into your product as an iframe for seamless access. (Contact us to see a demo or upgrade your account.)
To get started, head to the Customization tab in your knowledge base settings and select the new Embedded option on the Branding page. Copy the code snippet and paste it in the body of your HTML in the location you want the knowledge base to appear. The knowledge base header and footer are automatically hidden to provide a consistent brand experience within your product.
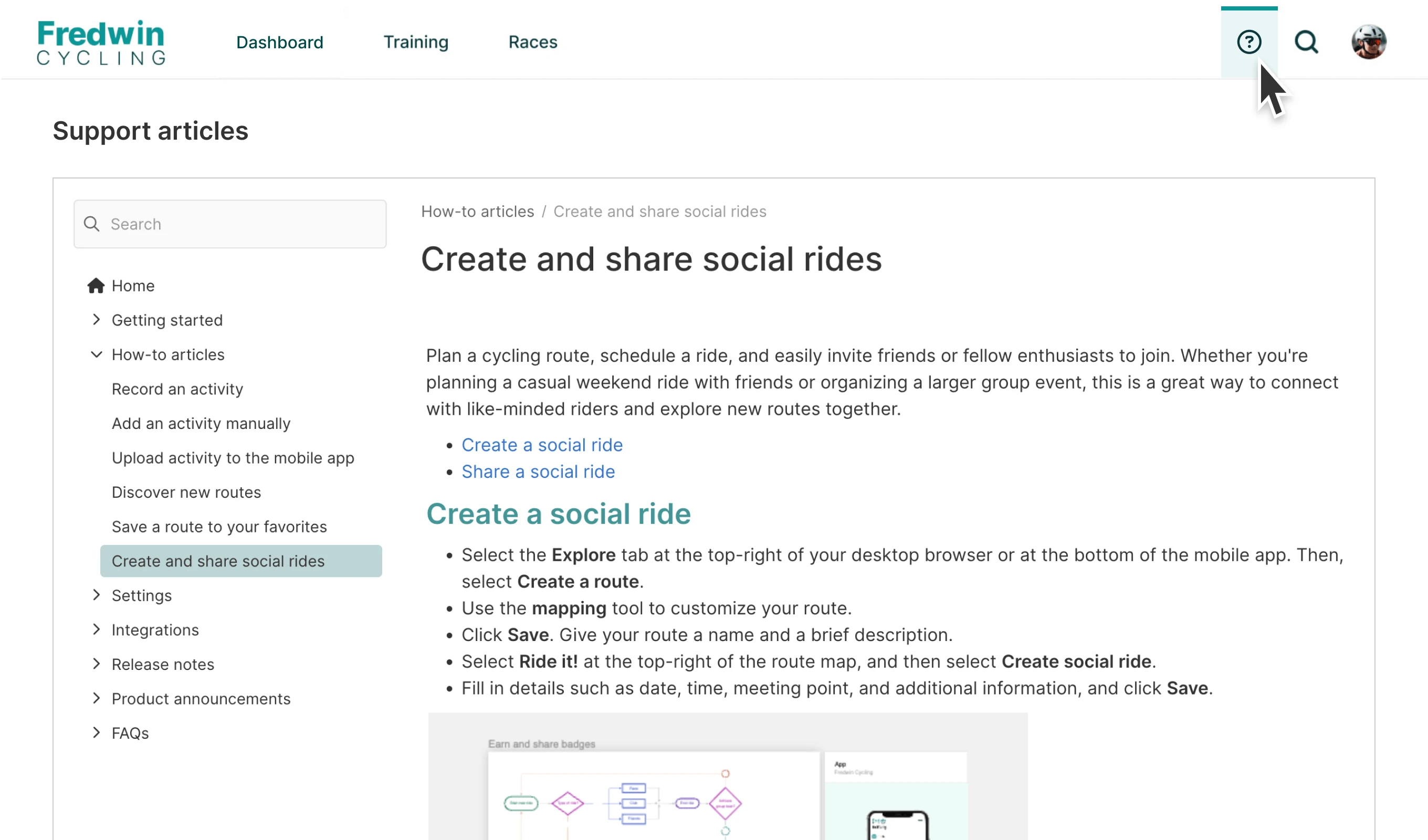
With this, your customers can easily reference your product documentation while they are actively using your software. The visitor experience is the same as if they were accessing it as a standalone site complete with a beautiful homepage, AI-powered search, and an easy-to-browse information hierarchy. Below is an example of how an embedded knowledge base looks. (For this example, we used a fictitious fitness app called Fredwin Cycling.)
If you enabled SSO in your knowledge base, use JSON Web Token authentication. This way, users can authenticate to both your product and your knowledge base in one go for a seamless login experience.
Make it easy for customers to immediately get answers to their questions — so they can get even more value out of your product.
Exceptional user documentation is all part of providing a Complete Product Experience. Your customers will love having access to everything they need to set up and use your software right at their fingertips. And your support team will appreciate having fewer tickets to respond to. It is time to reimagine how you share product information with customers.
Upgrade to the Aha! Knowledge Advanced plan
Aha! Knowledge is the AI-powered product information hub. Choose the Aha! Knowledge Advanced plan if you need to share product documentation with customers and colleagues via public or private knowledge bases. Start a free trial of Aha! Knowledge now to explore all the advanced features — including AI-powered search. Or contact us if you would like to add it to your existing Aha! Roadmaps plan.