
Whiteboard in Aha! software
New Clip Tool to Cut Images in Whiteboards
Editor's note: Aha! Notebooks (referenced here as Aha! Create) has been split into Aha! Knowledge and Aha! Whiteboards.
Whiteboards provide the perfect canvas for product managers to showcase new concepts and help bring ideas to life. That is why we are always pushing the limits of what a whiteboard can do. Over the last quarter, we added a number of whiteboard enhancements, from image cropping to guided templates, helping you communicate your thoughts clearly and refine product concepts fast. Today, we are thrilled to unveil our latest release — the clip tool.
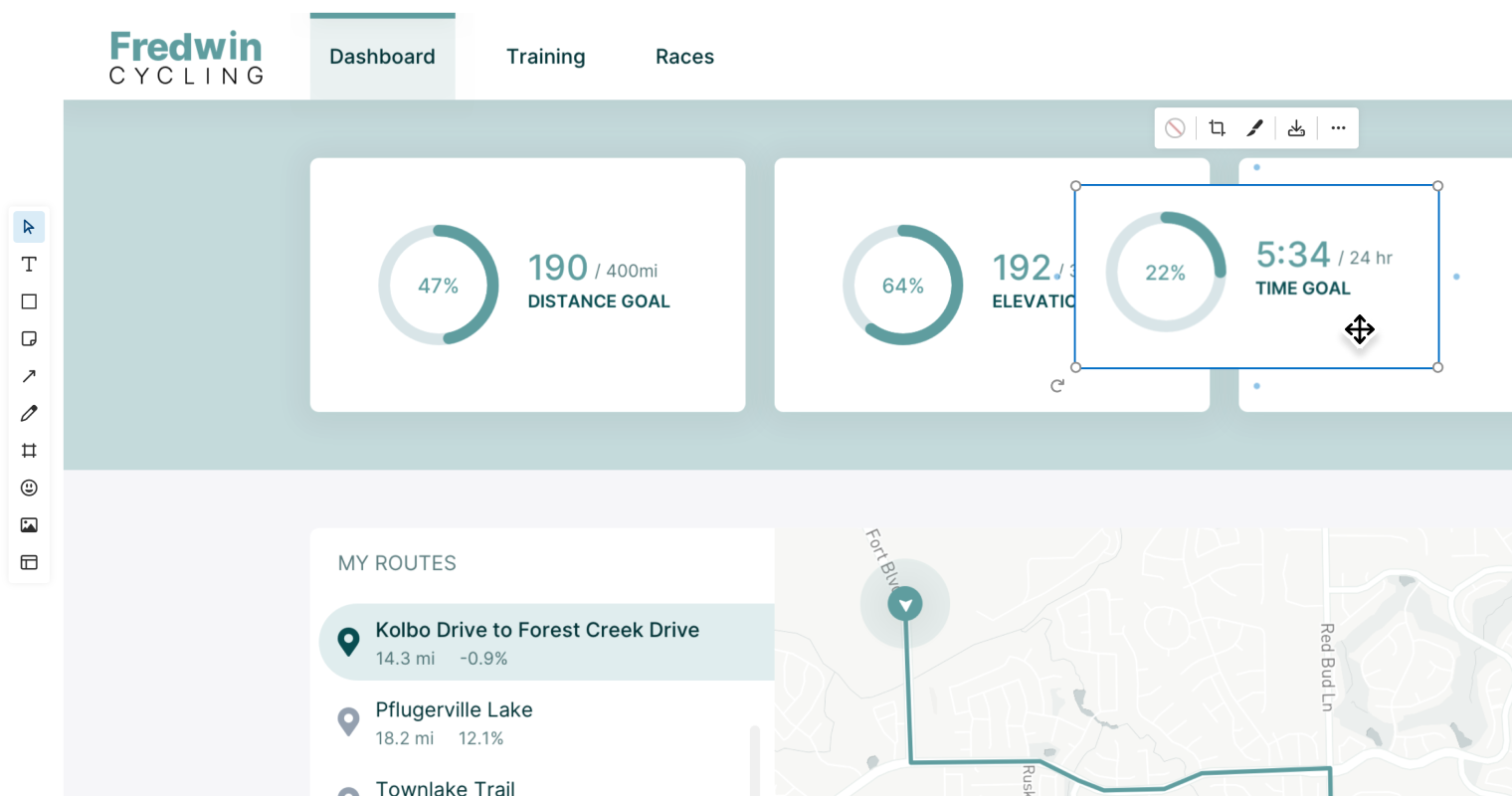
Use the new clip tool to cut out sections of a screenshot or image in Aha! whiteboards — so you can repurpose existing designs to clearly communicate the desired user experience.
Here is how it works. Simply add an image, such as a screenshot or mockup, to your whiteboard. Then use the clip tool in the image toolbar to cut out a rectangular area that you want to remove or repurpose.
The best part? The space where the clip used to be automatically "self heals" to match the surrounding area. Once you are done editing, invite teammates to collaborate or download your image to share the updated design with others. This makes it easy to convey your thinking �— without the hassle of switching to another design tool or using a "Frankenstein" cut-and-paste approach.
This update is available to all Aha! customers. If you use Aha! Roadmaps, Aha! Ideas, or Aha! Develop, you can find whiteboards in multiple places — including workspace notes, your personal notes on the My work page, and as an embed option in any Aha! record. Whiteboards are also part of Aha! Create — the expert's notebook for product managers.
Let's take a closer look at how you can use the new clip tool:
Quickly modify a design
Imagine you are reviewing a page layout in your product. You want to see if rearranging some of the elements enhances the overall user experience. In the example below, we pull in the original design and, using the clip tool, make a few adjustments — changing the order of the key components on the page. Once you are happy with the final layout, you can share your whiteboard with the team and communicate any feedback.
Adjust the opacity on your image — or background color on transparent images
Update designs efficiently and illustrate your thinking like a pro — so you can deliver an even more lovable customer experience.
Whether you are illustrating UI changes, testing new layouts, or creating mockups, the clip tool simplifies making design adjustments. So what are you waiting for? Your brilliant new design is just a few clicks away.
Start a free trial today
Whiteboards are available to all Aha! customers. Our suite of product development tools work seamlessly together to help teams turn raw concepts into valuable new capabilities — for customers and the business. Set strategy, crowdsource ideas, spark creativity, prioritize features, share roadmaps, manage releases, and plan development. Sign up for a free 30-day trial or join a live demo to see why more than 700,000 product builders trust our software to build lovable products and be happy doing it.