
A workflow board in Aha! Develop
New ways to visually track work in Aha! software
Software development teams often split their time between building new functionality, making improvements, and fixing bugs. It is important to see and report on the different types of work — so you can balance where teams invest their time. Today's update makes it seamless to track different types of work in Aha! Roadmaps and Aha! Develop.
Now, you can assign an icon and color to different feature types in Aha! software — making it easier to understand the mix of work.
Of course, categorizing work by type is not new in Aha! software. It has always been possible to customize the feature types in a workspace (for example, New, Improvement, Bug, and so on). You can also define description templates for each feature type, helping you capture the right information for any kind of work.
The new option to add icons and colors helps you visually differentiate between types of work. Apply them to your card layout and see them on your features board in Aha! Roadmaps, the workflow board and sprint planning views in Aha! Develop, and even in list reports.
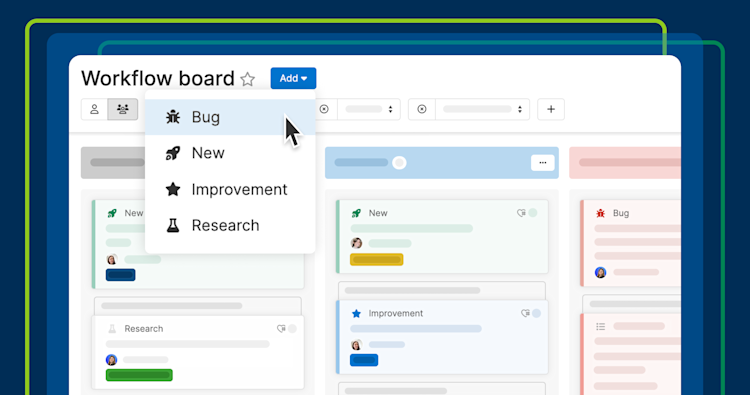
We have also simplified how you specify the type of work you are adding in Aha! Develop. When you open the Add menu in backlog management, parking lot, or workflow views, you can now select the type of feature you want to define. This clarifies what you are adding — whether it is new functionality, an improvement, or a bug fix — so work is correctly classified from the start.
Let's take a closer look at how this helps track bugs in Aha! Develop:
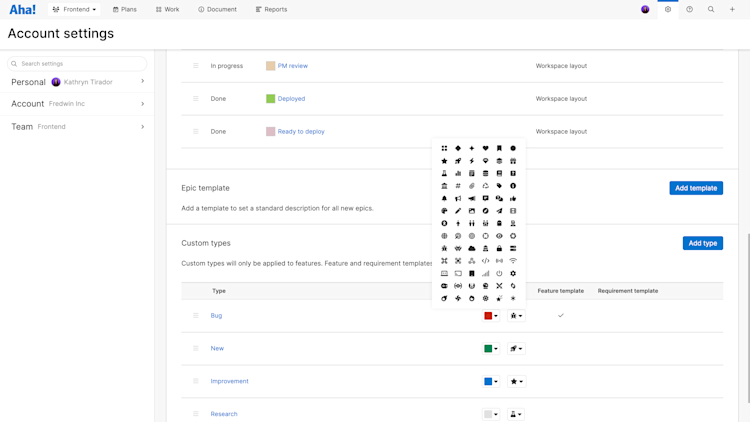
Set up custom feature types
Open the team's workflow from your Account settings. At the bottom, there are new options for assigning an icon and color to each feature type. Select the insect icon and choose a bright color to make bugs easy to spot. Then, customize your card layout to make sure the feature type and icon show up on the workflow board.

Existing workflows need a manual update, but new workflows come with pre-set icons and colors by default.
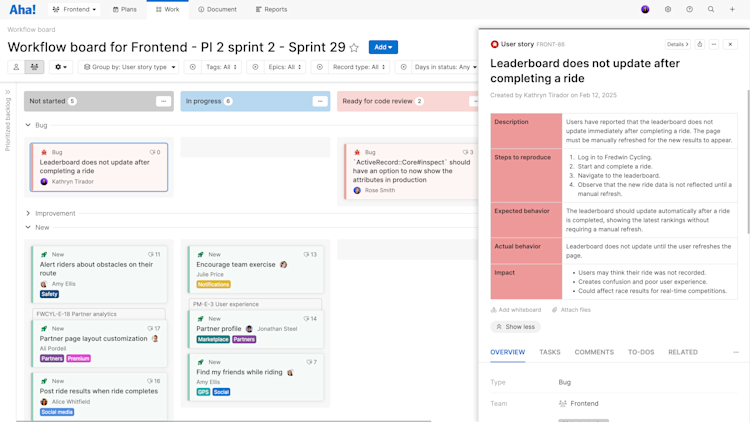
Manage the work
In the example below, you can see how adding icons and colors makes the different types of work much easier to spot on the workflow board. We also grouped features by type to make the board even simpler for the team to navigate. This makes it easier to track bugs — and other types of work — so they stay visible and get resolved faster.

If you select the incorrect feature type when creating a new feature, you can always open its details drawer to change it.
Visual distinctions between feature types ensure bugs do not get lost in the mix — and make development more efficient to manage.
Categorizing your team's work is about more than visual clarity — it also drives meaningful insights. Measure the impact of new features, track bug resolution times, and refine your development process with better data. When you understand where your team's time goes, you can better optimize workflows and deliver value faster.
Start a free trial
Icons and colors by type are available to Aha! Roadmaps and Aha! Develop customers. Use each product individually or combined to help teams deliver even greater value. Sign up for a free 30-day trial or join a live demo to see why more than 1 million product builders trust our software to build lovable products and be happy doing it.