
GitHub for Code and Aha! for Product Roadmaps
Do you need an easier way to tie code changes to the product roadmap that drove them? If yes, we just made that a lot easier through an integration with GitHub. While GitHub is a great place to share code with your colleagues and others who need access to it, Aha! is the new way to create brilliant product roadmaps. And together they are even better.
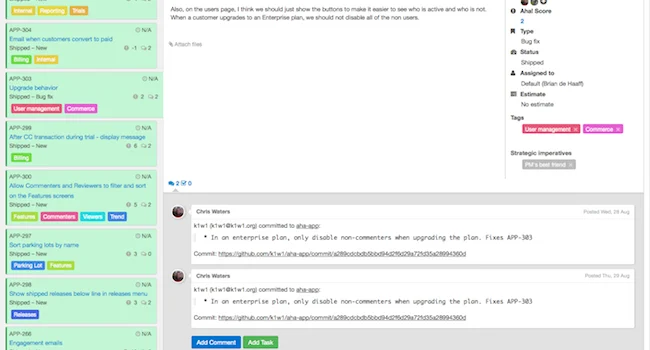
This integration allows the product team to better understand what work engineers are completing in real-time without having to continually poll the team for updates. It empowers product managers by creating a comment in Aha! each time a feature or requirement is referenced in a GitHub commit message.
It also provides engineers a record of all of the changes that were made for a feature if there is a reason to go back and check and provides a hassle-free way to keep everyone in the loop. The integration creates a link between the feature narrative and design and the code that implemented it. This provides two key benefits for engineering:
1. When reading the code you can better understand the full feature definition that led to the change. 2. When troubleshooting an issue with the feature, you can find all of the code changes that were associated with it.
Follow the simple steps below to set the integration up.
Sign up for a Aha! trial account if you do not have one.
Installation
On the Settings tab of the GitHub repository, open the Service Hooks section.
Use the WebHook URLs service hook.
Go to Account settings in Aha! and choose the product that you want to create the integration for.
Paste the URL into the Hook URL field.
Enable this integration.
Each commit message to the GitHub repository will be processed. If the commit message contains the reference from an Aha! feature or requirement then the commit message will be added as a comment to the feature or requirement.



