
Customize Ideas Portal Forms for Different Audiences
Do you have multiple ideas portals? Many Aha! customers create discrete portals in the same workspace for engaging different groups of users — such as customers, partners, and teammates. With this approach, you choose who can access each portal and which ideas they see. But the goodness all flows back to you in the same place. Today's update gives you even more ways to customize the portal experience for each group.
You can now create different forms for each portal in the same workspace in your Aha! account.
You could always create custom layouts for ideas portals and choose which standard or custom fields to show. This is how you define what you want to capture when people submit ideas and which details will be displayed when people view submissions in the portal.
Previously, your workspace had to use the same layout in all ideas portals. This can be ideal when you want to establish consistency across portals. But many of you create separate ideas portals for customers and internal teams for the same product. And you told us that you wanted the flexibility to customize layouts to ensure you were capturing and showing the most relevant details to those user types.
You could already customize the type, branding, and idea visibility for each portal. Now you can create a custom layout to specify which fields are included in the ideas layout for each portal. So you could have special fields about an idea business case on the layout for internal users, for example, without needing to share this information with customers.
We also made it possible to manage ideas layouts right from your portal settings. Choose the layout you want to use from the dropdown menu or create and edit your own. While we were making these updates, we consolidated the layouts for adding and viewing ideas so you can quickly organize information the way you want.
Let's take a closer look at the enhanced ideas layout options:
Create a custom layout for each portal
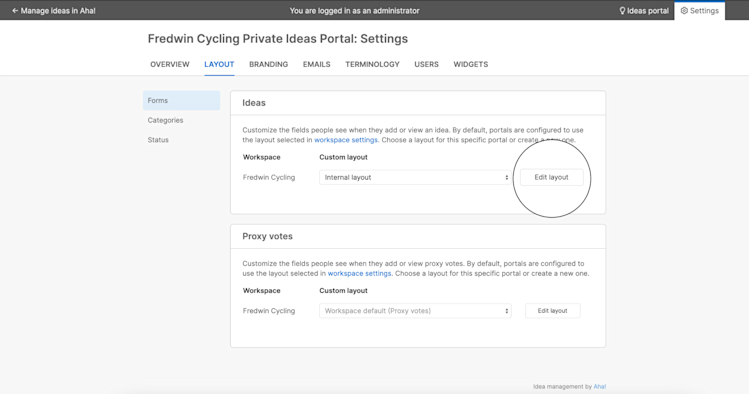
Navigate to the layout tab in your portal settings. Here you will see the workspaces that your portal is part of and the layout selected for each one. Any edits you make to an existing layout here will be applied to all workspaces and portals using that same layout. In the example below, we created a new layout specific to internal users.

Creating a new custom layout or selecting a different one overrides the default layout selected in workspace settings.
Choose exactly what you want to show
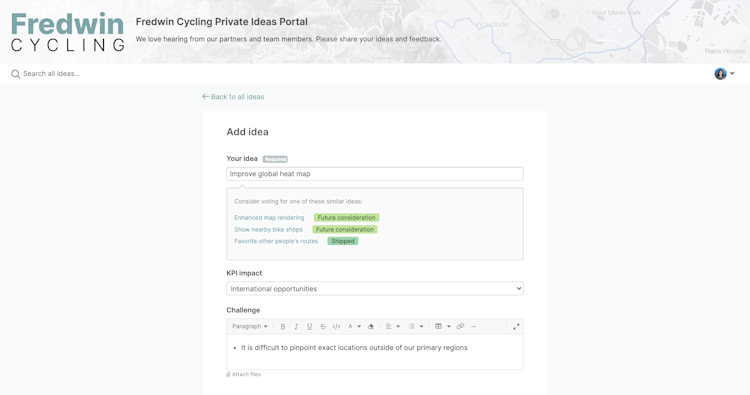
Need a new layout for a specific audience? Open the custom layout builder to adjust how ideas will be submitted and viewed. Here, we added three custom fields to encourage internal users to consider the value of their request — the challenge, proposed solution, and KPI impact. We also added a release date to the idea view layout so internal users can see the expected timeline for ideas promoted into features.
If you add custom fields to the ideas portal layout, update the fields on the actual ideas record too so you can view all the data coming in.
Gather the most pertinent details
Let’s see our new layout in action from the portal side. Your teammates can reference the idea's impact (or whatever other information you want). This custom layout is for gathering idea details as well as displaying idea information. Set the visibility so portal users can view and discuss ideas submitted by teammates. You might also disclose more information to internal teams via the portal — such as specific delivery dates.
You can also use conditional rules to create a more personalized idea submission experience.
Tailor your portal for your intended audience — so you can capture the most relevant information and discover what they really need.
Customizing the idea submission flow helps you collect important details. But how do you ensure you are capturing ideas from all users? How do you keep the conversation going? Join our next live tutorial. You will learn how to expand your feedback channels and engage your community in new ways.
Start a free trial today — be happy
Ideas portals are available to all Aha! customers. If you are not already an Aha! customer, you may want to sign up for a free 30-day trial or join a live demo to see why more than 400,000 users trust our software to build lovable products.