
Just Launched! — Add Colors to Custom Fields to Visually Highlight Product Information
Red means stop. Green means go. One look at a stoplight report and you immediately know if a project is on track or off the rails. Associating colors with important information — such as budget, status, or priority — helps product teams quickly know where to focus.
You can now assign colors to custom fields that are choice lists or tags.
Custom fields allow you to capture data that is unique to your business but not part of Aha! by default. For example, you might want to track the status of marketing activities alongside training progress for the support team ahead of a major launch.
Now, you can also add colors to custom fields that use predefined or editable choice lists and tags. These colorful fields can also be added to reports to highlight key information or to visualize how projects are progressing. And you are not limited to the default color palette shown in Aha! — you can customize them using any hex color code.
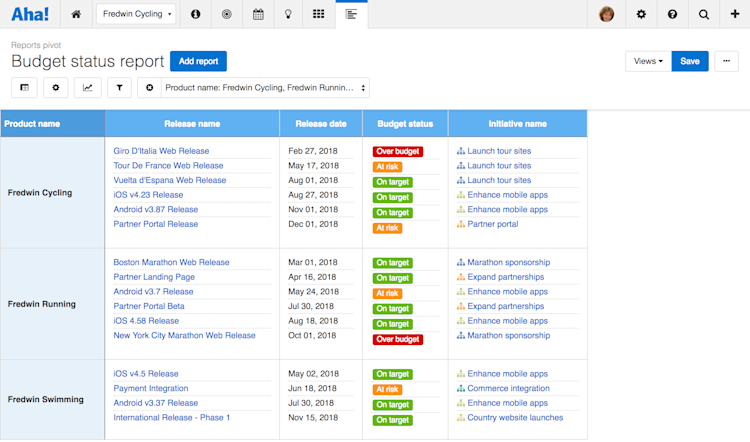
Associating a color with a specific value allows you to visually identify and communicate critical details. This is especially helpful when viewing a lot of information at once — such as a list report. The example below uses a custom field to capture the budget status for each release. The associated colors make it easy to quickly see which releases are over budget and require attention.

Include colored custom fields in your list and pivot reports to call attention to key details.
It is easy to get started customizing your colors. Aha! Administrators with customizations permissions can add and configure custom fields as described in steps 1 and 2 below. Product Owners can then apply layouts to products and product lines as described in step 3 below.
Add custom fields and apply colors in your Settings → Account page.
Create custom layouts that use the custom fields in your Settings → Account page.
Apply the layouts to your products or product lines through Settings → Product (or Product Line).
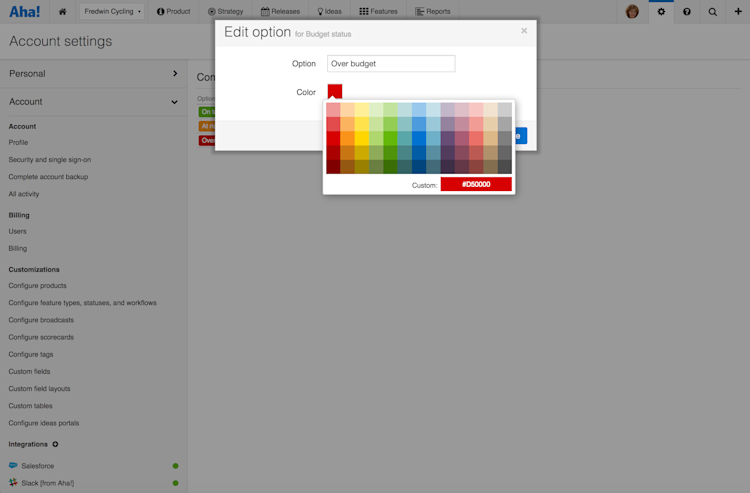
From the Edit modal, Administrators can choose Manage Choices to assign a color to each option. The color and text will then appear on record details and in your reports.
And in case you are wondering — if a user adds a new value to an editable choice list or tags field on the fly, they are not given the option to assign a color. The value will be gray until the Administrator applies a custom color via the process outlined above.
Go ahead and bring more attention to important product and roadmap information. Adding a splash of color can be a powerful communication tool.
You now have the power to highlight what is most important to you and the team. Add colors to the custom fields that make sense for your product — or not. Stay neutral gray. It is completely up to you.
Sign up for a free Aha! trial — be happy The ability to assign colors to custom fields is available to all Aha! customers. If you are not already an Aha! customer, you may want to sign up for a free 30-day trial of Aha! now to see why over 150,000 users trust Aha! to set product strategy, create visual roadmaps, and prioritize releases and features.
