
Just Launched! — Add Color to Tables in the Aha! Text Editor
Our team at Aha! loves using tables to organize information. From standardizing meeting agendas to formatting feature descriptions, we often quickly create a table to capture and share content. But we wanted more styling options to visually highlight important details.
So we added the ability to apply a background color to cells in tables.
You could always add tables to notes and description fields in Aha! using rich formatting options — including font styles, text colors, and bullets. And with the collaborative text editor you can work alongside teammates to add to and edit content in real time.
Now, you can make tables more visually appealing. Use the selector to choose from 70 colors in our default palette. Prefer a dark hue? No problem — we also added the ability to change your font color to white.
In the example below, we used one of the prebuilt notes templates in Aha! to capture action items from a product team meeting. We shaded the header row blue and used color to convey the status of action items.
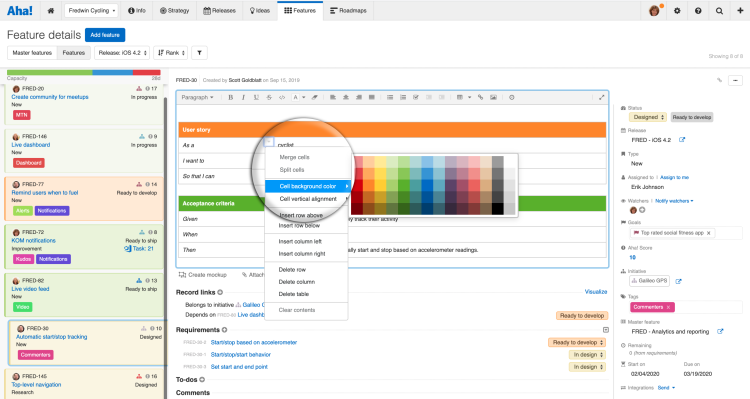
Click the ▼ icon in the table to format a cell or group of cells.
We know that if our own team wanted to make tables more colorful, your team likely did too.
Go ahead and add a splash of color to your tables. Color code your status updates and choose bold header hues. Brighten up your day and communicate more clearly — whether you choose a few shades or pull in the full rainbow.
Sign up for a free Aha! trial — be happy The ability to add colors to tables is available to all Aha! customers. If you are not already an Aha! customer, you may want to sign up for a free 30-day trial or join a live demo to see why more than 300,000 users trust Aha! to build lovable products.
