This article discusses functionality that is included in the Aha! Whiteboards Advanced plan. Please contact us if you would like a live demo or want to try using it in your account.
Aha! Roadmaps | Create wireframes on whiteboards
Wireframes are an essential tool for thinking through early product concepts. Building out wireframes helps you explore and align with your team on new user flows and experiences as well as features. Although wireframes are not intended to be the final design for new features, they still require time and thought to put together. And depending on the tool you use to create them, it can be challenging to gather feedback from teammates who might not be able to access them easily.
Integrate wireframes into our product development process — build them out using whiteboards in Aha! Roadmaps. You can embed a whiteboard into nearly any Aha! record or create a new whiteboard document in your workspace to create your wireframes with a robust library of components. Then, the whole team can access and reference wireframes as they iterate on your newest product features.

Click any of the following links to skip ahead:
Wireframe components
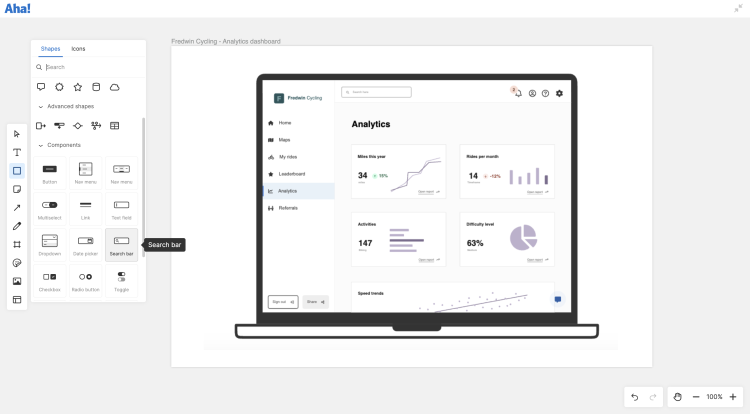
You will find wireframe components at the bottom of the Shapes menu in your whiteboard's toolbar. Components include various devices, controls, and navigation elements:
Devices: Select from laptop, mobile, tablet, and browser frames.
Controls: Choose from a variety of controls, such as buttons, links, checkboxes, dropdown menus, radio buttons, toggles, text input fields, date selectors, search bars, and more. Most controls — like buttons — are highly customizable. Use a control's toolbar to update its color or style, add icons and text, or change it to a Default or Selected state.
Placeholders: Choose from a variety of placeholders for items like videos, maps, pie charts, avatars, and more.
Navigation: Add a navigation menu. Choose a vertical or horizontal layout.
Click the Icons tab on the Shapes menu to browse icons or use the search function to narrow in on the choices you are looking for. Many wireframe components provide an option to add icons from their individual toolbars as well.
Create wireframes
Access the Shapes menu from your whiteboard's toolbar and select a device from the Components section. Then, click your whiteboard to add the device frame. Repeat to add components and icons you want to use in your wireframe. Drag and drop components into place and use each component's toolbar to style and format it. Formatting options will depend on the component you add. But you can change their color, border, fill, and opacity, with multiple styling options available for some components. Many components have default or select states to choose from as well.
After you have built out your wireframe, you might want to group or lock items to your whiteboard before sharing. To do so, select what you want to lock, right-click, and select Lock object. This ensures that components in your wireframe are not accidentally moved by other collaborators while they are navigating your whiteboard. You can unlock objects at any time through the same right-click action.
Use a wireframe template
Get a quick start on your wireframe with a template from the Aha! template library. You will find wireframe templates for common use cases like signup flows and product homepages in the template library, making it easy for you to start with the basic components you will need to create a wireframe already on your whiteboard.
Select the Template icon from your whiteboard toolbar. Then, select the Design category in the left navigation to see wireframe template choices. Click Use template to add a template to your whiteboard.
Share wireframes and gather feedback
A wireframe is an early blueprint for what you plan to build. And, like any early plan, you need stakeholder buy-in and feedback to ensure it meets your customers' needs.
Use your whiteboard's Share menu to generate a link that you can provide to stakeholders. You can share it with other users in your Aha! accounts or with guests.
Anyone with Edit access to your whiteboard can use inline comments to provide feedback on the user flows and interactions your wireframes map out. You can also add comments or use the annotation tool to point out specific areas in your wireframe where you want stakeholders to provide their insights.