


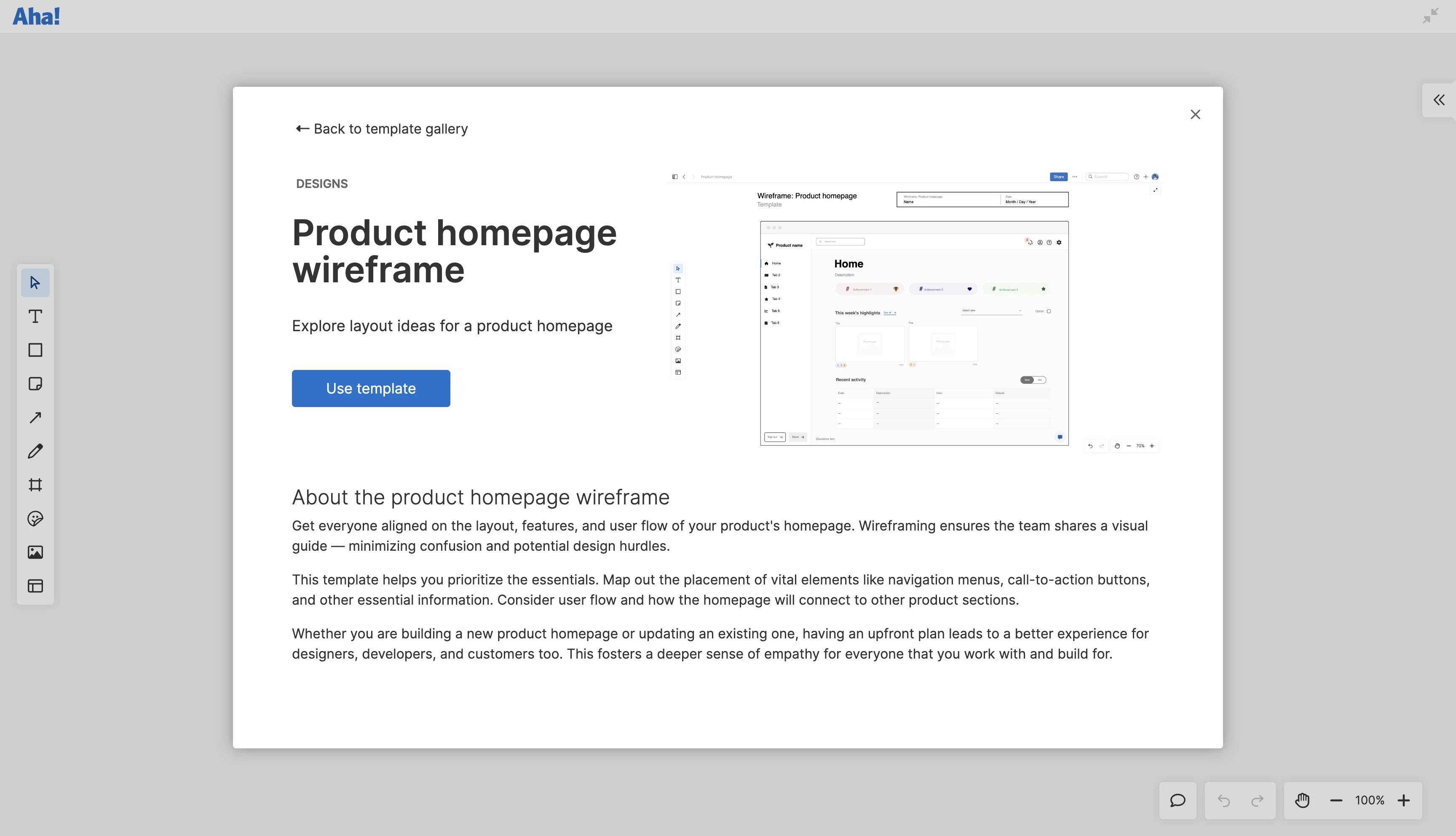
Explore the possibilities for new customer experiences. Quickly craft wireframes on a whiteboard — choosing from a library of components to show how new functionality should work. Spark your creativity, for example, with customizable templates for a product homepage, user signup flow, or analytics dashboard.

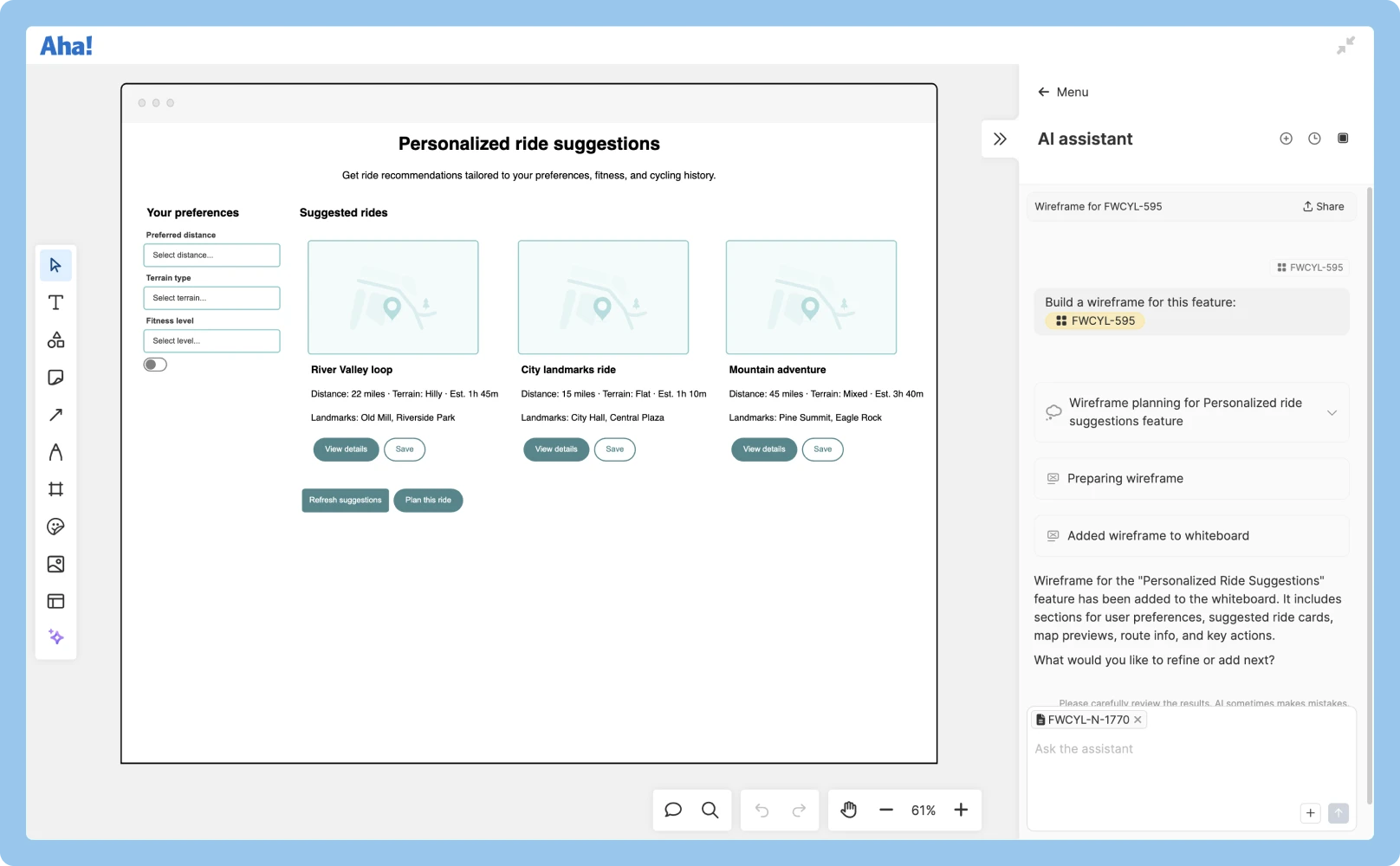
Accelerate the creative process. Use the AI assistant to quickly mock up new customer experiences. Enter a text prompt or upload an image or screenshot — and watch as AI gets to work. Provide follow-up instructions to refine your wireframe as you collaborate with the team on the best approach.

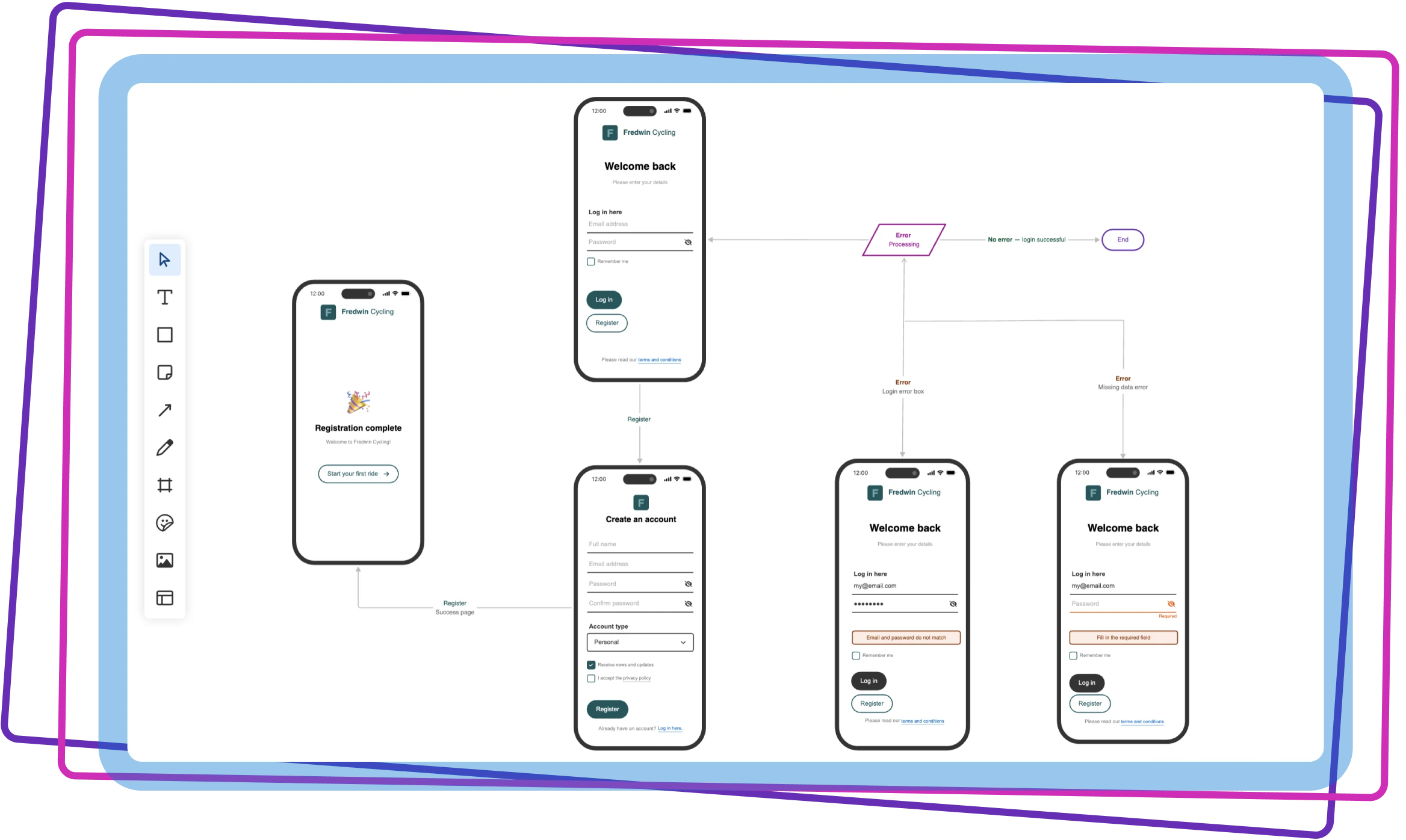
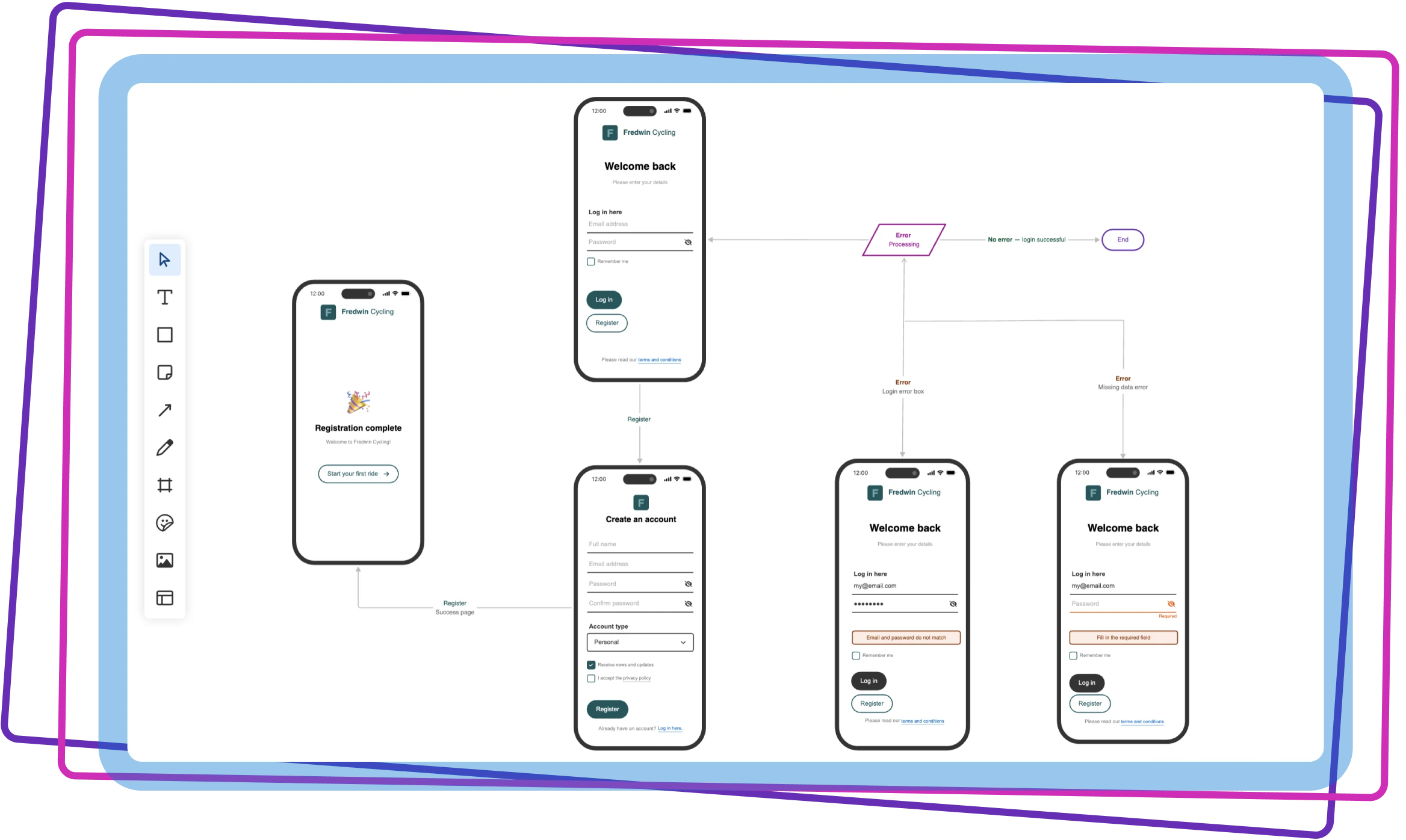
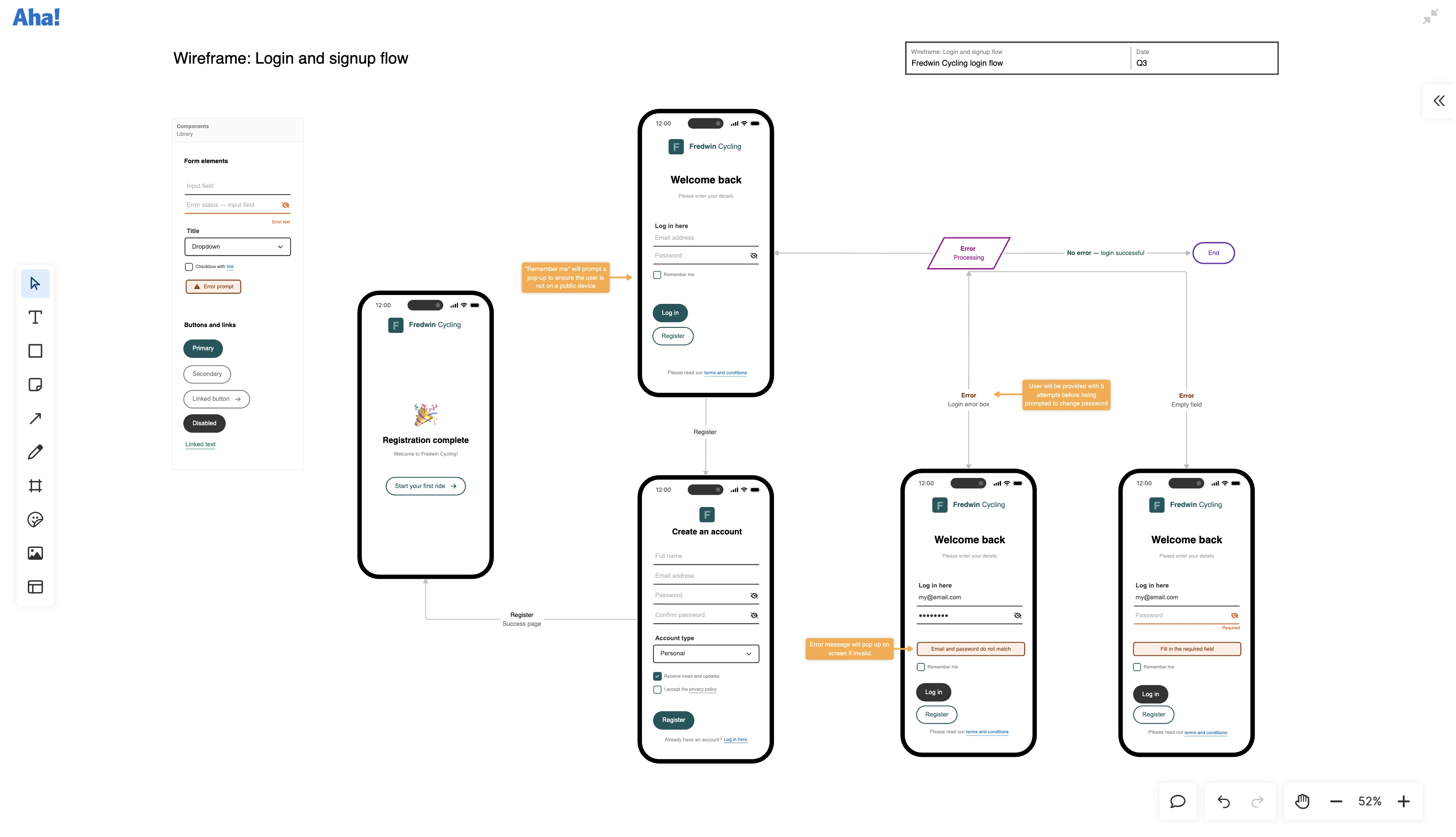
Map the steps a user takes when signing up or logging in. Use different shapes for decision points, connectors with labels to show the flow, and annotations to explain your thinking. Turn wireframes into lightweight prototypes to make the journey easy to explore.
Choose the device you are designing for — mobile, tablet, or desktop. Then, insert buttons, navigation menus, checkboxes, input fields, and more to highlight key user interactions. Add placeholders for elements such as images and charts to show what will go where on the screen. Use the styling menu for each component to refine the look.

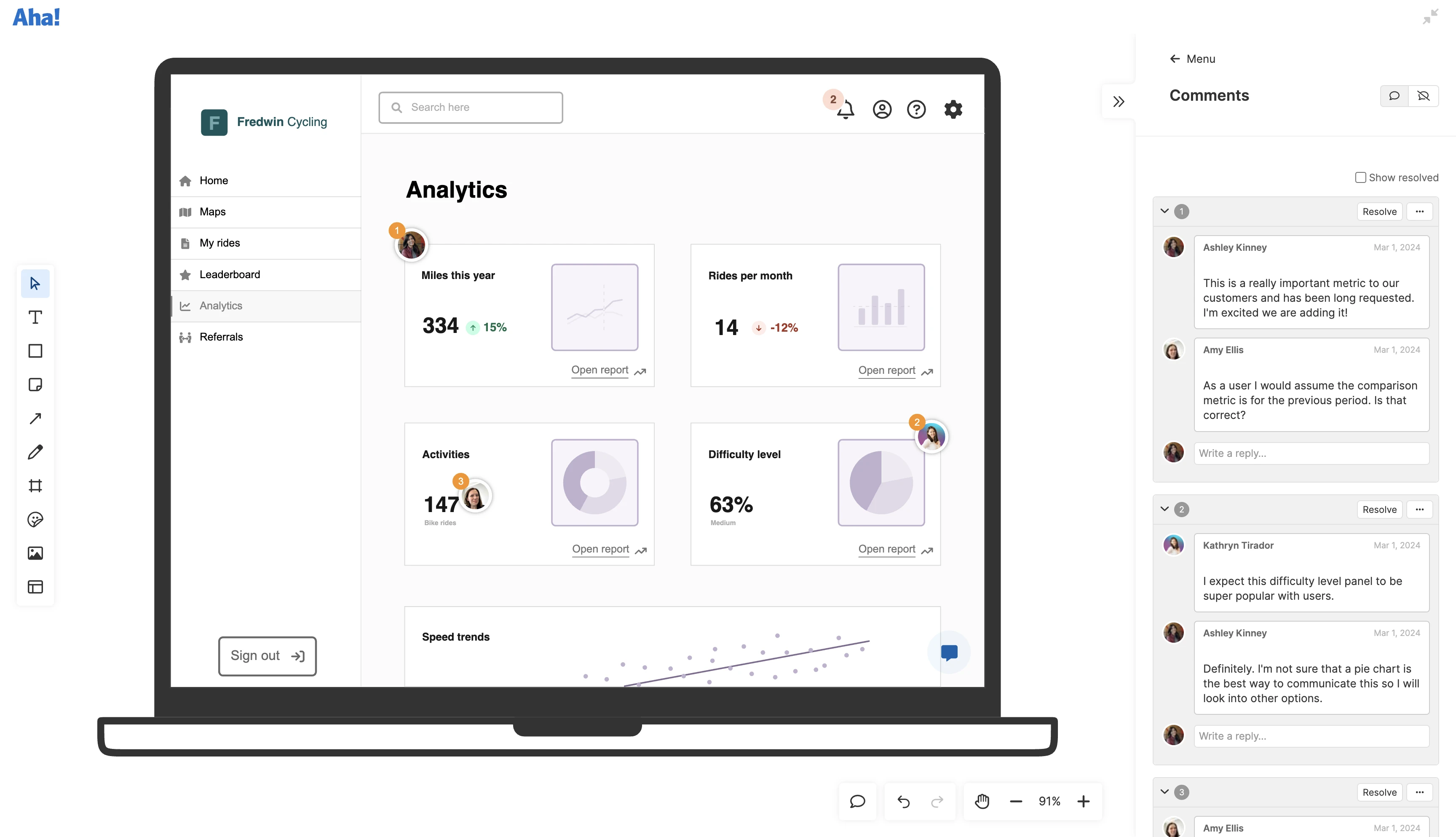
Expedite design and development cycles. Share your wireframe with UX, engineering, and business stakeholders to get early feedback before high-fidelity design and implementation get underway. Reviewers can add comments to specific parts of the design — making it easy to give precise feedback and respond in one place.