This article discusses proxy votes or ideas portal custom domains. You need to be an Ideas Advanced customer to access these features. Please contact us if you would like a live demo or would like to try using it in your account. If your Aha! account was created before October 20, 2020, you may have access to these integrations, but you will need to upgrade to Ideas Advanced for any future enhancements. |
Aha! Roadmaps | Custom fields for ideas
Custom fields help you ensure that submitted ideas include key information. Your custom fields may represent data elements related to use cases, financial information, or key expectations from the requester. Custom fields can also help you document internal-facing data elements that are key to your idea management process.
Click any of the following links to skip ahead:
Choose the correct ideas layout
Record layouts are the arrangement of fields and tabs on a record. You can customize the layouts of most record types in Aha! Roadmaps to emphasize particular information, capture key data, and drive consistency in how your users orient themselves toward their work. When you customize a layout you can choose what fields you want to display when someone is first creating a record, and what fields you want to display after the record has been created (in either a detail or a drawer view).
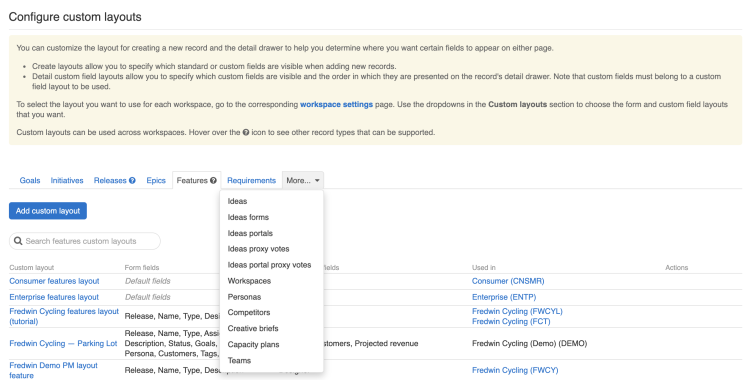
Ideas are different, because different types of users can interact with them in so many different ways. There are several different ideas-related layouts to choose from. Pay attention to which layout you select for your custom field:
Ideas: When users in your Aha! Roadmaps account want to submit an idea internally, outside of your ideas portal, they use the Ideas record layout. Only users in your Aha! Roadmaps account can create, see, or edit these ideas. This layout is useful for ideas that apply to parts of your roadmap that aren't yet publicly visible.
Ideas portal — Ideas: When people submit or view an idea in an ideas portal (or, for Ideas Advanced users, through an in-app ideas submission widget), they use the Ideas portal — Ideas record layout.
The Ideas portal layout does not include the ability to adjust field visibility. Fields in an Ideas portal layout will not appear if they are empty.
The Proxy votes layout controls how proxy votes — available to Ideas Advanced users — look when added from within your Aha! Roadmaps account, including the organization they should be linked to. This form gives you the option to include fields that you might not want available to an external audience.
The Ideas portal — Proxy votes layout controls how proxy votes look when added in an ideas portal, including the organization they should be linked to.
The Organizations layout controls the organizations details page within your Aha! Roadmaps account. Use this layout — available to Ideas Advanced users — to add and arrange custom fields that help you analyze and segment your organizations, such as such as their industry, expected revenue, plan, or geographic region.
The Contacts layout controls the contact's details page — available to Ideas Advanced users — within your Aha! Ideas account. Add and arrange custom fields to this layout to track important business information about your contacts.
Navigate to Settings ⚙️ Account Custom layouts to add your custom field to an ideas layout. Click the More tab to see the available options. You will need to be an administrator with customization permissions to do this.
Add custom fields to an ideas layout
After you have created a custom field, you need to add it to a custom layout so it will appear on the submitted idea. To create a custom field or a custom layout, you will need to be an administrator with customization permissions. To apply a custom layout to a workspace, you will need to be an owner for that workspace.

To add custom fields to an ideas layout:
Navigate to Settings ⚙️ Account Custom layouts.
Choose from one of the custom layout options. You will need to select the More tab to see the ideas layouts.
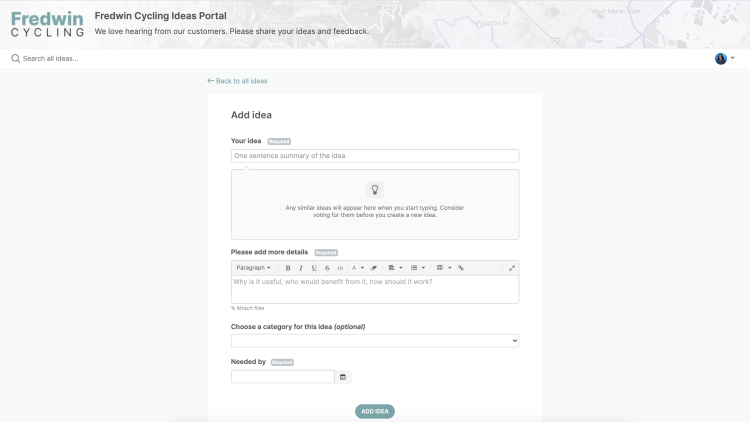
Are you trying to add a custom field to the ideas submission form? Select the Ideas portal - Ideas layout.
Click Add custom layout.
Create a custom layout that uses the custom fields that you set up on your Settings ⚙️ Account Custom fields page. Depending on the layout you select, you may be able to create a separate layout for the Record create and the Record view layouts — how the record appears when you first create it, and how it appears after it has been created, in either a Detail or Drawer view.
Is your list of existing custom fields full of discarded and duplicate fields? In Settings ⚙️ Account Custom fields you can merge duplicate fields together or convert a custom field from one type to another.
Apply the layouts to workspaces and workspace lines through Settings ⚙️ → Workspace (or Workspace Line).
Add custom fields to the ideas submission form
One of the most common ways people combine custom fields and ideas is to add a custom field to the form that users see when they first create an idea.

To do this, follow the steps in the previous section, and select the Ideas portal — Ideas layout.
You can also edit, create, and select a custom layout for each of your portals from portal settings. By default, the portal will use the layout assigned to each workspace within workspace settings. If you choose a different layout in the Custom layout dropdown in portal settings, it will only apply to this portal and not any other portals that include this workspace.
Ideas Advanced users can create multi-step dynamic forms with conditional rules. You can add multiple steps to your form and add custom fields to each step. Then, apply conditional rules to the fields on each step to determine who needs to answer what questions.
Require custom fields
When you add custom fields to ideas, you have the option to set them up as Required on the Record create layout. If you do this, then users cannot create the idea without providing a value for your custom field.
This is an excellent way to ensure that submitted ideas include vital information. Be sure to select the appropriate ideas record layout when you mark your custom field required — remember, the Ideas portal — Ideas layout applies to ideas submitted through your portal, and the Ideas layout applies to ideas created within your Aha! Roadmaps account.
Manage submitted ideas
As you review ideas, you may opt to move an idea from one workspace to another. Custom fields will copy over if the same custom field definition is inherited from a workspace line or if it exists in both workspace with the same key name, type, and value option.
Once you add custom fields to your ideas, you should also consider adding a matching custom field to your requirements, features, epics, or initiatives. That way, the information will automatically transfer to the work record if the idea is promoted.
Certain field types have different behaviors when applied to the Ideas portal — Ideas layout and are used to create or update records in the ideas portal:
Editable fields and Tags fields: Portal users can choose from existing values but cannot create new values.
Scorecard fields, Relationship fields, and Custom relationship field types: These field types are not supported for display on the ideas portal.